2022.12.12 2022.11.21

ランディングページの改善に役立つ情報をお届け。 LPの成果改善に重要なポイントをご紹介第6弾。
早くも6回目を迎えましたが、引き続きLPの改善に向けてチェックポイントをお伝えしていきます。
目次
フォーム:モバイルデバイスでは入力項目に応じたキーボードが表示されているか
PCと異なりスマートフォンでは英数字やひらカナ入力を切り替えるには少し手間がかかります。
そのため、入力項目に応じたキーボードが最初から表示されるようにすることで、ユーザーの負担を軽減することが可能です。

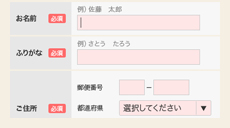
フォーム:入力が必須の項目は背景色が強調されているか
目立たない必須項目は、ユーザーが項目を見落としがちになり、フォーム送信時のエラーにつながります。
結果として、入力完了率が悪くなり機会損失につながってしまうため、予め目立つ色をつけることでユーザーが必須項目を認知しやすいようにしましょう。

フォーム:エラーが発生したらどの箇所にエラーがあるのか、どうやって修正すればいいのかすぐにわかるか
入力ミスがあった際に、ユーザーがどこで何のエラーがあったのかを探すことがないようにしましょう。
入力ミスの箇所や修正方法がわからず、結局離脱・・・といったことがないようにエラー内容を分かりやすくすぐに提示します。

フォーム:確認画面があるか
ユーザーの入力した内容にミスがないか、ユーザーに確認をしてもらうための画面が、確認画面です。
取り扱うサービスにもよりますが、
- 入力した内容に誤りが増える
- ユーザーは確認画面があると思っているため、いきなり送信した場合、不信感が増える
こういったデメリットがあることや、金融系やEC系の商材などでは情報の正確性が求められるため、
誤入力は極力避けるためにも確認画面を用意するようにしましょう。
フォーム:確認画面から入力画面へ戻った際には入力した内容が保持されているか
確認画面から情報の入力ミスに気づいて、入力画面に戻ったら、入力項目がすべて空だった・・・
時間をかけているほど、入力した内容がリセットされていた場合のユーザーの離脱率は高くなります。
ユーザーが入力した情報は確認画面から戻ってきた際にはすべて入力済みの状態になっているようにしましょう。
【最後に】成果を生むランディングページを作ろう!
ランディングページはデザインも重要ですが、最も重要なことは「成果を生むこと」です。
弊社のランディングページ制作ノウハウから、「成果を生むランディングページ」の代表的なチェックリストを以下にまとめておりますので、ぜひダウンロードして活用してみてください。
弊社ではランディングページの無料簡易分析も承っております。
プロ視点で見た、貴社ランディングページの課題点を発見し、オーダーメイドの分析結果資料をお届けいたします。
詳しくはチェックリストをご覧ください。
Web広告コンサルティングチーム
メディアコンサルタント。主にデジタル広告コンサルティング担当。 詳細な分析から成果改善までをコミット!
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【2026年のSEO展望】GEO・SOV時代の最適戦略とは?AI時代に勝ち続けるための全戦略とKPIシフト
2025.12.03
View more
-

AI Overviews(AIO)でSEOはどう変わる?クリック率への影響や今すぐ知っておきたい最新の対策方法
2025.11.06
View more
-

データと社員の声でひもとく、ブルースクレイ・ジャパンの“リアル”な魅力とクライアント成果を生む現場の在り方
2025.11.05
View more
-

AIとSEOの新時代「SEO 2.1」──AI時代のSEO戦略とは?検索エンジン最適化はどこへ向かう?AI対策についても紹介!
2025.10.28
View more
-

ジム・フィットネス業界の集客を最大化する広告戦略【完全ガイド】媒体・費用・代理店の選び方まで徹底解説
2025.10.09
View more
-

【2025年最新版】リスティング広告代理店おすすめ15社を徹底比較!費用相場・選び方・失敗しないコツ
2025.09.16
View more
















