2021.11.09 2017.06.22

Googleは長期にわたってサイトの表示速度を上げることを推奨してきた。この記事では下記の3点について説明する。
- サイトの表示速度が重要な理由
- サイトの表示速度はモバイルユーザーにどのように影響するか
- モバイルファーストインデックスにおいてのサイト表示速度の重要性
目次
サイトの表示速度が重要な理由
Googleは長年にわたりサイトの表示速度を改善するためのツールや推奨事項を公開してきた。そして、より良いユーザー体験を提供するサイトを検索結果に表示することを望んでいる。
サイトの表示速度があまりにも遅い場合、順位にマイナスの影響がでる可能性がある。
2016年の後半、Googleのジョン・ミューラーはページの読み込み時間を3秒以内に抑えることを推奨している。
There’s no limit per page. Make sure they load fast, for your users. I often check https://t.co/s55K8Lrdmo and aim for <2-3 secs
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2016年11月26日
2010年には軽度なシグナルであるが、サイトの表示速度が順位決定のアルゴリズムの要素になるとGoogleが発表している。その中でGoogleはなぜサイトの表示速度が重要であるかも語っている。
ウェブサイトのスピードアップは、サイト所有者だけでなく、すべてのインターネットユーザーにとって重要である。より速いサイトはユーザーの満足度を上げる。我々の内部調査では、サイトの応答が遅い場合、訪問者の滞在時間が短くなることがわかっている。しかし、より速いサイトはユーザーの利便性を向上させるだけではない。最近のデータによれば、サイトのスピードを向上させると運用コストも削減される。我々のように、ユーザーはスピードに多くの価値を置いています。そのため、検索順位決定においてサイトのス表示速度を考慮することにした。我々はさまざまなソースを使用して他のサイトと比較し、サイトの速度を判断する。
最後の1文に注目すると「さまざまなソースを使用して他のサイトと比較し、サイトの速度を判断する」と述べている。特定のクエリで表示されるサイトの表示速度が平均よりも著しく遅い場合、そのサイトは他のサイトと比べて不利になる。
2013年には当時Googleに在籍していたマット・カッツが、表示速度以外のすべての条件が同じ場合、サイトの表示速度が順位に影響を与える可能性があると述べている。
何らかの検索をして、それに関連するサイトの表示速度が1.5~2.5秒の間である場合、Googleは順位決定の要因としてサイトスピードを使用しない。しかし、表示に12秒もかかるページがあった場合、おそらく順位でマイナス影響がみられるだろう。ほかの競合ページと比較して読み込み時間を平均以内にしておくことが重要だ。
ゲイリー・イリーズはこの表示速度に関して、過度に心配する必要はないと述べている。
要するに、サイトの表示速度があまりにも遅い場合は注意する必要があるということだ。可能であればGoogleの推奨事項を満たすようにして、数秒でページが表示されるようにしておくのが良いだろう。
表示速度はモバイルユーザーにどのように影響するか
ジョン・ミューラーはHTTPの読み込みスピードを3秒以内にすることを推奨した。しかしGoogleの公式な発表ではモバイルの場合はアバブザフォールド(ページを表示した際にスクロールしなくても目に入るエリア)のコンテンツを1秒以内で表示することを推奨している。
そして今後Googleのモバイルファーストインデックスが実装されたとき、これはモバイルの順位に影響を与える可能性がある。つまり、モバイルにおいては表示速度がデスクトップよりもさらに重要になってくるということだ。
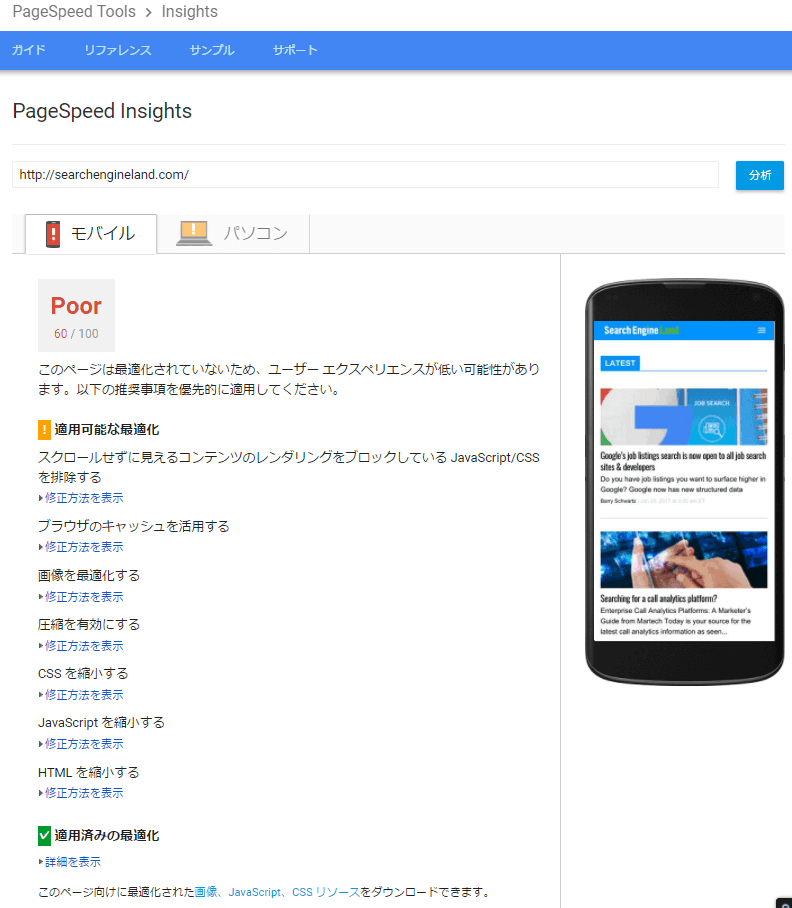
サイトの表示速度をGoogleのページスピードインサイトで検証することができる。
PageSpeed Insights では、次の項目について、ページのパフォーマンスをどの程度改善できるか測定します。
スクロールせずに見える範囲のコンテンツの読み込み時間:
ユーザーが新しいページをリクエストした瞬間から、スクロールせずに見える範囲のコンテンツがブラウザで表示されるまでの経過時間。ページ全体の読み込み時間:
ユーザーが新しいページをリクエストした瞬間から、ブラウザでページが完全に表示されるまでの経過時間。
下記はページスピードインサイトに表示される、表示速度の改善ポイントの一例である。ページスピードインサイトのテスト結果はだんだんと変化しており、最近では画像の読み込み時間に偏っている。

モバイルSEOの対策の中でも、ページ内の画像が本当に必要なものかどうかを判断する作業が重要になるかもしれない。
Googleが新たに発表した研究によると、ページの読み込み時間を平均以内に保つために、ページを表示する際のレンダリングリクエスト(ページ全体を表示するために必要な個別のコンテンツ)の数を50以下にすることを推奨している。
モバイルファーストインデックスにおける表示速度の重要性
モバイルファーストインデックスにおいてコンテンツを減らすことが順位にどれくらいの影響を及ぼすかはとても興味深いものだ。
モバイルファーストインデックスにおいては、現在モバイル版のページで提供されているコンテンツがGoogleのインデックス、順位決定の対象となる。
もしモバイル版のページにおいてPCの一部のコンテンツしか表示されていない場合、Googleはその表示されている一部しか順位付けの要素として考慮しないということである。
Googleが現在推奨するように、サイトがレスポンシブデザインであればデスクトップ版、モバイル版のすべてのコンテンツがGoogleに認識されると考えがちだが、実際はそうでもない。
レスポンシブデザインでは、モバイルデバイスに特定のテキストや画像を表示させないように指定する場合がある。
従来Googleはデスクトップ版のページを基にインデックスを作成してきた。Googleはデスクトップ版のページに表示されるコンテンツや画像をインデックスし、それを基に順位を決めてきた。そしてモバイルデバイスでそのページを読み込んだ時点で表示させる内容を調整する。
ただし、インデックスはデスクトップ版のものが採用される。レスポンシブデザインではモバイルやタブレットで何を表示させるのかを決める。
現在Googleはモバイルファーストインデックスに移行しようとしている。モバイル版で表示されないテキストや画像はもはやインデックスや順位決定の対象として考慮されなくなる。
例えば、デスクトップ版のページのフッターに50のリンクがあるとしよう。しかしモバイル版には10のリンクしか表示されていない。この場合、Googleのクロールボットは10個のリンクしか考慮しない。
ではどうすればよいか?
ユーザーがモバイルページにアクセスしたとき、できるだけはやくページを表示することは重要であるが、必要なコンテンツとのバランスを考えることが必要だ。
モバイルを意識してデスクトップ版のコンテンツをデザインする
デスクトップ版のページでもモバイルデバイスで表示するべきコンテンツのみを表示するようにする。それによってページ数が増えることになるだろう。2000文字を超えるページはモバイルフレンドリーとは言えないからだ。
モバイルデバイスで特定の画像を読み込むには時間がかかりすぎるため、ウェブサイト運営者は表示速度を上げるためにモバイル版のページにおいて画像を省略することがある。モバイルファーストインデックスの世界では、このようなサイトの表示速度を改善するための施策によってコンテンツがインデックスされなくなる可能性がある。
AMPという選択肢
AMPはユーザーにより高速なUXを提供するためのオープンソースプロジェクトである。AMPの実装には以下のような条件がある。
- ・サイトで使用できるJavaScriptの使用を制限しながらコンテンツを事前にレンダリングする
- ・Googleがサイト運営者のサーバーからページコンテンツを取得する必要がないようにコンテンツをキャッシュする
AMPは簡単にウェブサイトに実装できるものではないということを覚えておいてほしい。しかもAMPの仕様は頻繁に変更される。このプログラムがより多くのサイトに適応していくにつれてGoogleは妥協しなければいけない。
何よりAMPを実装するにはコストがかかる。また、AMPが仕様変更するたびにページの修正も必要となる。そしてGoogleが将来的にAMPプロジェクトをストップしてしまったり、異なるシステムに移行するといったリスクもある。
競合に打ち勝つには
2017年、オンライン上で競合に勝利するためにはサイトの表示速度が速くなければならない。表示速度を改善する方法はたくさんあり、レスポンシブデザイン化、AMPなど実装のコストとメリットを考え、最適な方法を選択していかなければならない。
※この記事はBruceClay『Why an Insanely Fast Site Is Your 2017 Priority』の翻訳を基にしたものです。
BCJ管理人
ブルースクレイ・ジャパン(株)サイトの管理人です。 担当業務は全ファネル領域におけるサイト改善コンサルです。
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【2026年のSEO展望】GEO・SOV時代の最適戦略とは?AI時代に勝ち続けるための全戦略とKPIシフト
2025.12.03
View more
-

AI Overviews(AIO)でSEOはどう変わる?クリック率への影響や今すぐ知っておきたい最新の対策方法
2025.11.06
View more
-

データと社員の声でひもとく、ブルースクレイ・ジャパンの“リアル”な魅力とクライアント成果を生む現場の在り方
2025.11.05
View more
-

AIとSEOの新時代「SEO 2.1」──AI時代のSEO戦略とは?検索エンジン最適化はどこへ向かう?AI対策についても紹介!
2025.10.28
View more
-

ジム・フィットネス業界の集客を最大化する広告戦略【完全ガイド】媒体・費用・代理店の選び方まで徹底解説
2025.10.09
View more
-

【2025年最新版】リスティング広告代理店おすすめ15社を徹底比較!費用相場・選び方・失敗しないコツ
2025.09.16
View more
















