2024.12.02 2024.12.02

Webサイトやアプリ制作において、「目的そのもの」や「構造の骨格」が曖昧なまま進んでしまい、後から修正や手戻りが増えてしまったことはありませんか?
本記事では、ワイヤーフレームを単なる“ラフ”ではなく、プロジェクト成功に繋がる設計図として活用するための知識と手順を整理しています。目的設定から構造設計、要素配置、そして確認・修正の流れまで、初心者にも実践しやすく解説。さらに、共有効率を高めるツールや、実際の活用事例まで紹介し、制作フローの無駄を削ぎ落とし、成果に繋げるためのヒントをお届けします。
目次
ワイヤーフレームとは?
ワイヤーフレームとは、Webサイトやアプリの設計段階で使用される「骨組み図」のようなものです。ページの構造や要素の配置を簡潔に示し、デザインや開発の基礎となる重要な役割を果たします。
ワイヤーフレームの定義
ワイヤーフレームは、Webサイトやアプリの「設計図」として機能します。ページ内の要素(ヘッダー、ボタン、テキストエリアなど)の配置や情報の優先順位を示すもので、見た目を整えるデザイン段階の前に作成されるものです。
- 構造の把握
ページ内の要素やリンク構造を視覚的に示します。 - シンプルな表現
色や画像、装飾は使用せず、全体の骨格を表します。 - 効率化
デザインや開発前にプロジェクトの方向性を確認するツールとして使用されます。
ワイヤーフレームの役割と目的
ワイヤーフレームには、以下のような役割があります。
-
情報の整理と可視化
複雑な情報を整理し、視覚的に表現することで、ページの構造を直感的に理解できるようにします。 -
プロジェクトの効率化
デザインや開発の初期段階で認識のずれを防ぎ、手戻りのリスクを減らします。特にクライアントやチームメンバーとの意見交換に役立ちます。 -
ユーザー中心設計の推進
ユーザーの視点から構造を考えることで、より使いやすいUX設計を可能にします。
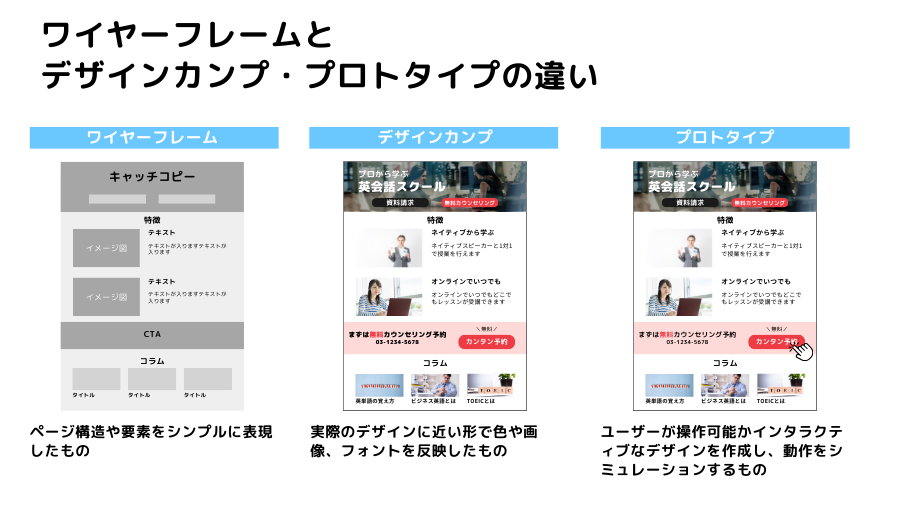
デザインカンプやプロトタイプ、デザインラフとの違い

ワイヤーフレームは、他の設計ツール(デザインカンプ、プロトタイプ、デザインラフ)と比較してシンプルで機能的です。それぞれの違いを以下の表にまとめました。
| ツール | 特徴 | 目的 |
|---|---|---|
| ワイヤーフレーム | ページ構造や要素の配置をシンプルに表現。色や画像は使用しない。 | 構造や情報整理の確認 |
| デザインラフ | 手描きや簡単な描画ツールで作成した概念的な案。細部を詰める前のアイデアスケッチとして利用。 | 初期アイデアの確認と方向性の共有 |
| デザインカンプ | 実際のデザインに近い形で、色や画像、フォントなどを反映したビジュアル案を作成。 | ビジュアルデザインの確認 |
| プロトタイプ | ユーザーが操作可能なインタラクティブなデザインを作成し、動作をシミュレーション。 | ユーザー体験や動作の確認 |
ワイヤーフレームを作るメリット
ワイヤーフレームを作成することには、さまざまなメリットがあります。以下では、それぞれの利点について詳しく説明していきます。
チーム内での認識統一
プロジェクトを複数のメンバーで進める場合、目指すべきゴールや設計の方向性が共有されていないと、後々問題が生じることがあります。ワイヤーフレームを用いることで、これを防ぐことが可能です。
ワイヤーフレームは、設計案を視覚的に表現して共有できるため、全員が同じイメージを持つことができます。また、初期段階で形にすることで、クライアントやチームメンバーから早い段階でフィードバックを得られる点も重要です。この段階で得た意見を反映することで、意思決定がスムーズになり、後戻りのリスクを軽減できます。
効率的なUX設計の実現
ワイヤーフレームは、ユーザーエクスペリエンスの向上に欠かせないツールです。ユーザーがどのように情報を受け取り、どのような動線で行動するかを設計段階で確認できます。
情報の優先順位を視覚的に整理することで、ユーザーにとって使いやすい構造を作ることができます。また、細かいデザイン作業に進む前に全体の動線を確認できるため、問題点や改善点を早期に発見することが可能です。これにより、目的に合ったユーザー中心の設計が実現します。
開発プロセス全体の改善
ワイヤーフレームを活用すると、開発プロセス全体を効率化できます。設計段階で方向性を明確にしておくことで、後から大幅な修正が必要になるリスクを減らすことができます。
明確な設計があることで、開発チームが具体的な指針を持って作業を進められます。その結果、作業のスピードが向上し、無駄な工数を削減できます。また、計画的な進行が可能になるため、コストの最適化にもつながります。
ワイヤーフレームの作り方【5ステップでわかる実践ガイド】
ワイヤーフレームを作成するには、主に次の5つのステップを踏む必要があります。
- プロジェクトの目的整理
- ツール選定
- 構造の設計
- コンテンツ配置
- 確認と修正
以下では、それぞれのステップについて詳しく説明していきます。
ステップ1:ゴールを決めて方向性を固める(目的整理)
まず、プロジェクトの目的を明確にすることが出発点です。たとえば、「ユーザーが目的の情報をすぐに見つけられるようにする」「商品購入までの導線を最短化する」といった、具体的かつ測定可能なゴールを設定します。この目的設定によって、ページに掲載する情報の種類や配置、使う言葉、そしてどの要素を強調するかが大きく変わります。
目的を整理する際は、Google Analytics 4(GA4)やヒートマップツールなどを活用して、既存ページでのユーザー行動を分析しましょう。さらに、ユーザーアンケートやキーワード調査を行うことで、ターゲットユーザーが求めている情報や課題をより深く把握できます。
この段階では、まだ具体的なコンテンツ内容を作り込む必要はありません。重要なのは、ページの方向性や掲載すべき情報の優先順位を整理することです。目的と方向性が定まったら、サイトマップや要件定義書を作成し、全体像を俯瞰しておくと、以降の設計作業がスムーズに進みます。
ステップ2:効率化のためのツールを選ぶ(ツール選定)
次に必要なツールを選定します。Adobe XDやFigmaなどのデザインツールは、初心者でも使いやすく、操作も直感的でチーム共有がしやすいです。
また、アイデアを手軽にまとめるために手描きのスケッチを併用するのも、柔軟に発想を広げることができ効果的です。
準備が整ったら、実際の構造設計に移ります。
ステップ3:全体の骨格を描く(構造設計)
次に、ワイヤーフレームの全体的な構造を設計します。この段階では、サイトやアプリのページ間の関係性やリンク構造を整理することに集中します。
- サイトマップを基に、主要なページをリストアップします。トップページ、サービス紹介ページ、コンタクトフォームなど、必要なページを明確にします。
- 各ページの役割を考慮して、それぞれの配置を決定します。
- ページ間のつながりを図式化して、全体の流れを視覚化します。簡単な線やボックスでページの相互関係を示すと分かりやすくなります。
このステップでは細部にこだわらず、大まかな骨格を構築することを意識します。
ステップ4:要素の配置と役割を整理する(コンテンツ配置)
ページ内の各要素を具体的に配置していきます。この作業を通じて、ページの内部構造を明確にしていきます。
- ページをヘッダー、フッター、メインコンテンツ、サイドバーなどのエリアに分割します。
- テキストボックスや画像、ボタンなどのダミーを配置し、要素間のバランスを確認します。
- モバイル端末向けのレイアウトも考慮し、レスポンシブデザインを意識した配置を検討します。
ワイヤーフレームは「全体の設計図」であるため、この段階ではデザインの装飾的な部分にはこだわらず、要素の配置と役割に集中します。
ステップ5:全体を見直してブラッシュアップ(確認と修正)
最後に、完成したワイヤーフレームを確認し、必要な修正を加えます。これにより、完成度をさらに高めます。
- チーム内で共有し、意見を収集します。特に情報の抜け漏れや動線の分かりにくさについてフィードバックを得ます。
- クライアントと共有し、要望や追加の修正点を反映します。
- 全体を見直し、構造や情報の流れに矛盾がないかをチェックします。
確認と修正を丁寧に行うことで、完成度の高いワイヤーフレームを作成できます。
ワイヤーフレーム作成時の注意すべきポイント
ワイヤーフレームを作成する際には、いくつかの重要なポイントを押さえておく必要があります。これらを意識することで、設計のミスを防ぎ、より効果的なワイヤーフレームを作成することができます。
目的を常に意識する
ワイヤーフレームを作成する際は、「なぜこのページを作るのか」という目的を常に意識することが大切です。目的が曖昧なまま進めてしまうと、要素を詰め込みすぎたり、デザインや導線がブレてしまい、結果的にユーザー体験を損ねる原因になります。
プロジェクト全体のゴールを明確にしておくことで、設計段階での判断軸がブレにくくなり、不要な要素を排除しやすくなります。
過剰な作り込みを避ける
ワイヤーフレームはあくまで「設計図」であり、最終的なデザインではありません。過剰に細かい部分にこだわることは避けましょう。
- フォントの種類や色合いなど、デザインの装飾的な部分に時間をかけすぎると、本来の目的である情報整理や構造設計がおろそかになることがあります。
- 作成段階では、情報の流れや要素の配置など、全体の骨格に集中しましょう。
- 細部の調整は後のデザイン段階で行うべき作業です。
チームメンバーとの共有を意識する
ワイヤーフレームは、プロジェクトの関係者全員が共通のイメージを持つための重要なツールです。そのため、共有のしやすさを意識して作成する必要があります。
- シンプルで分かりやすい構造にすることで、誰が見ても理解しやすくなります。
- 作成したワイヤーフレームを早めに共有し、フィードバックを得ることが成功の鍵です。
- 特に、クライアントや関係者が技術的な専門知識を持たない場合でも、直感的に内容を把握できるよう工夫しましょう。
おすすめのワイヤーフレーム作成ツール
ワイヤーフレームを効率的に作成するには、適切なツールを活用することが重要です。ここでは、初心者からプロまで使いやすい代表的なワイヤーフレーム作成ツールを3つ紹介します。それぞれの特徴や使い勝手を比較して、自分に合ったツールを選びましょう。
Adobe XD
Adobe XDは、プロフェッショナル向けの多機能デザインツールです。直感的な操作でワイヤーフレームからデザインカンプ、プロトタイプまで一貫して作成できます。
特徴
- ドラッグ&ドロップで簡単に操作可能
- デザインとプロトタイプが一つのツールで完結
- Adobe Creative Cloudとの連携がスムーズで、PhotoshopやIllustratorとの併用が可能
- 無料プランもあり、基本的な機能を試せます
こんな人におすすめ
- デザインに慣れている人や、他のAdobe製品を日常的に使っている人
- プロフェッショナルな品質を求めるプロジェクトに参加している人
Figma
Figmaは、クラウドベースのデザインツールで、チームでの共同作業に特化しています。リアルタイムで編集やフィードバックができる点が大きな魅力です。
特徴
- 複数人が同時に編集可能で、共同作業に最適
- クラウド上で動作するため、インストール不要でどこからでもアクセス可能
- 無料プランでほとんどの機能を使用できる
- ワイヤーフレーム専用のテンプレートが豊富
こんな人におすすめ
- チームでプロジェクトを進めることが多い人
- クラウド上での効率的な作業を求める人
Cacoo
Cacooは、オンラインで簡単に図やワイヤーフレームを作成できるツールです。初心者にも使いやすいインターフェースが特徴で、軽い操作感が魅力です。
特徴
- 使いやすいドラッグ&ドロップの操作
- 初心者向けのテンプレートや素材が豊富
- チームでのリアルタイム編集機能を搭載
- コストパフォーマンスが良く、手軽に始められる
こんな人におすすめ
- デザインに不慣れな初心者や、小規模なプロジェクトを担当している人
- 低コストで始めたい人
| ツール名 | 特徴 | おすすめの用途 |
|---|---|---|
| Adobe XD | プロ仕様で多機能、デザインとプロトタイプが一体化。Creative Cloudとの連携がスムーズ。 | 高品質なプロジェクトやデザイン経験者向け |
| Figma | クラウドベースで共同作業が得意。テンプレートやリアルタイム編集が可能。 | チーム作業やどこでもアクセスしたい場合に最適 |
| Cacoo | 初心者に優しい操作性。テンプレートが豊富で手軽に始められる。 | 小規模プロジェクトや初心者向け |
これらのツールを活用すれば、ワイヤーフレーム作成が効率的になり、設計ミスを防ぎやすくなります。プロジェクトの規模や目的に応じて最適なツールを選んでみてください。
分野別のワイヤーフレーム活用事例
ワイヤーフレームは、Webサイト制作やアプリ開発、さらにはゲームデザインなど、さまざまな分野で活用されています。それぞれの分野において、どのようにワイヤーフレームが使われているのか具体的な事例を見ていきましょう。
Webサイト制作
Webサイト制作において、ワイヤーフレームは構造設計の段階で欠かせないツールです。特に、以下のような場面で効果を発揮します。
-
ユーザビリティの向上
サイトを訪れるユーザーが情報を簡単に見つけられるよう、情報の優先順位を視覚化します。たとえば、重要なコンテンツはスクロールせずに見える場所に配置するなどの工夫が可能です。 -
コンテンツ計画の明確化
サイトの目的に応じて、各ページに何を配置するかを整理できます。これにより、クライアントやデザイナー、開発者が同じ認識を持ちやすくなります。 -
効果的なレスポンシブデザイン
スマートフォンやタブレットでの表示を考慮したレイアウト設計が可能になります。特に、モバイルファーストの設計方針を採用する場合、ワイヤーフレームでの検討が重要です。
アプリ開発
アプリ開発においては、ワイヤーフレームがユーザーインターフェース(UI)設計の基盤となります。具体的には、以下の点で役立ちます。
-
ナビゲーション設計
アプリ内でのユーザーの動線を明確にし、直感的な操作が可能な設計を目指します。たとえば、ホーム画面から詳細ページ、購入ページまでの動線をシミュレーションできます。 -
UX改善の第一歩
ユーザーがどのようにアプリを使うかを視覚化することで、UXの改善ポイントを早期に発見できます。たとえば、アプリの操作手順が複雑すぎる場合は、シンプルに修正する余地が見つかります。 -
プロトタイプ作成の前段階
ワイヤーフレームをベースにプロトタイプを作成することで、スムーズな開発プロセスを実現します。
ゲームデザイン
ゲームデザインでは、ワイヤーフレームを使用してUIやUXの基礎を固めます。特に、次のようなシーンで活用されています。
-
インターフェースの配置検討
プレイヤーがゲームを操作する際のボタン配置や情報表示の位置を視覚化し、使いやすさを検討します。たとえば、HPゲージやスコア表示の配置をプレイヤーの視線に合わせて調整します。 -
チュートリアル設計
初めてゲームをプレイするユーザーに対して、どの順番で情報を提供するかを考える際に役立ちます。これにより、スムーズな学習体験を提供できます。 -
複雑なゲームシステムの整理
複数の画面や要素が絡み合うゲームでは、ワイヤーフレームを使って全体の流れを整理することで、設計の抜け漏れを防ぐことができます。
SEOにおけるワイヤーフレームの重要性
SEO施策では、検索上位化のためにページ構成やコンテンツ内容を大幅に改修するケースがあります。このとき、上位ページを模倣するだけではなく、「キーワードが示す検索意図」や「サイト内でのユーザー行動データ」まで踏まえて設計することで、不自然なキーワード詰め込みや、ユーザーニーズの抜け漏れを防ぐことができます。
また、上位化を目的としたコンテンツ追加だけであれば、ワイヤーフレームを用いずに対応することも可能です。しかし、せっかくコストをかけてページを改修するのであれば、SEOに加えて「ユーザビリティ(使いやすさ)」や「CRO(コンバージョン率最適化)」の観点も考慮すべきです。そのためにも、リニューアルや大規模なコンテンツ改善を行う際は、ワイヤーフレームを用いた全体設計が効果的です。
特に、SEO会社としては単なる順位改善だけでなく、「上位表示 → 流入増加 → CV向上」までを見据えたページ構成を提案することが重要です。ワイヤーフレームはそのための“設計図”として、SEOとUXをつなぐ要となる存在です。
ワイヤーフレームを活用してプロジェクトを成功に導こう
ワイヤーフレームは、Webサイトやアプリ、ゲームなどの開発プロジェクトにおいて、設計の効率化と認識の共有を実現する強力なツールです。本記事で解説したように、ワイヤーフレームには以下のような重要な役割があります。
- ページ構造や要素の配置を視覚化し、全体像を明確にする
- チーム内やクライアントとの認識のズレを防ぎ、円滑なコミュニケーションを促進する
- ユーザビリティやUXの改善点を早期に発見し、開発の手戻りを減らす
また、作成する際には目的を明確にし、過剰な作り込みを避け、シンプルで共有しやすい形にすることがポイントです。さらに、Adobe XDやFigma、Cacooなどの便利なツールを活用することで、作業効率をさらに向上させることができます。
分野ごとの具体的な活用事例を参考にしながら、自分のプロジェクトに最適な方法でワイヤーフレームを取り入れてみましょう。効果的にワイヤーフレームを活用することで、プロジェクトの成功確率を大きく高めることができます。
ワイヤーフレームの作成を通じて、設計の基盤をしっかりと固め、質の高い成果物を目指してください。
BCJクリエイティブチーム
クリエイティブチームの中の人。主にLP制作を担当。 詳細な分析から成果改善までをコミット!
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【2026年のSEO展望】GEO・SOV時代の最適戦略とは?AI時代に勝ち続けるための全戦略とKPIシフト
2025.12.03
View more
-

AI Overviews(AIO)でSEOはどう変わる?クリック率への影響や今すぐ知っておきたい最新の対策方法
2025.11.06
View more
-

データと社員の声でひもとく、ブルースクレイ・ジャパンの“リアル”な魅力とクライアント成果を生む現場の在り方
2025.11.05
View more
-

AIとSEOの新時代「SEO 2.1」──AI時代のSEO戦略とは?検索エンジン最適化はどこへ向かう?AI対策についても紹介!
2025.10.28
View more
-

ジム・フィットネス業界の集客を最大化する広告戦略【完全ガイド】媒体・費用・代理店の選び方まで徹底解説
2025.10.09
View more
-

【2025年最新版】リスティング広告代理店おすすめ15社を徹底比較!費用相場・選び方・失敗しないコツ
2025.09.16
View more
















