2021.11.09 2018.12.10

LPOを実施する上で、必ず施策を投下するページの一つとして、「入力フォーム」があります。
フォームを改善(=EFO)すると、どのような効果があるのか、どう改善すれば良いのかを解説します。
フォームの改善を後回しにしてしまう企業様は非常に多いのですが、
ですので、ぜひ、お付き合いいただきたいと思います!
目次
入力フォーム最適化(EFO)とは?
EFOについて、ウィキペディアで調べてみると…
入力フォーム最適化(にゅうりょくフォームさいてきか、英: Entry Form Optimization, EFO)とは、ウェブサイトの入力フォームの仕様やデザインを利用しやすく改善を行うことである。
ハイレベルで戦略的な広告運用を行い、クオリティの高いクリエイティブを制作し、
購買意欲の高いユーザーをフォームに誘導できても、
そのフォームが最適化されていないと、結局、離脱率が高くなってしまいます。
せっかく、成約までもう一歩!のところまで来ているユーザーなのですから、
フォームの良し悪しで逃してしまうのは非常に勿体無いです。
次のチェックポイントをぜひ参考にしてください。
フォーム改善チェックポイント
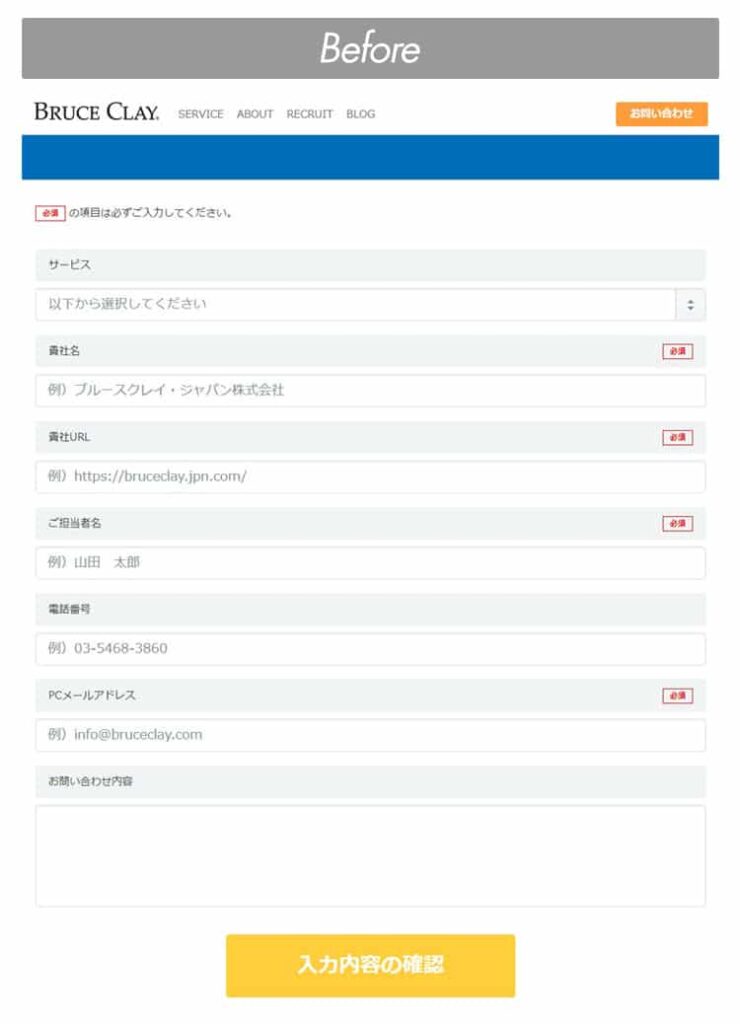
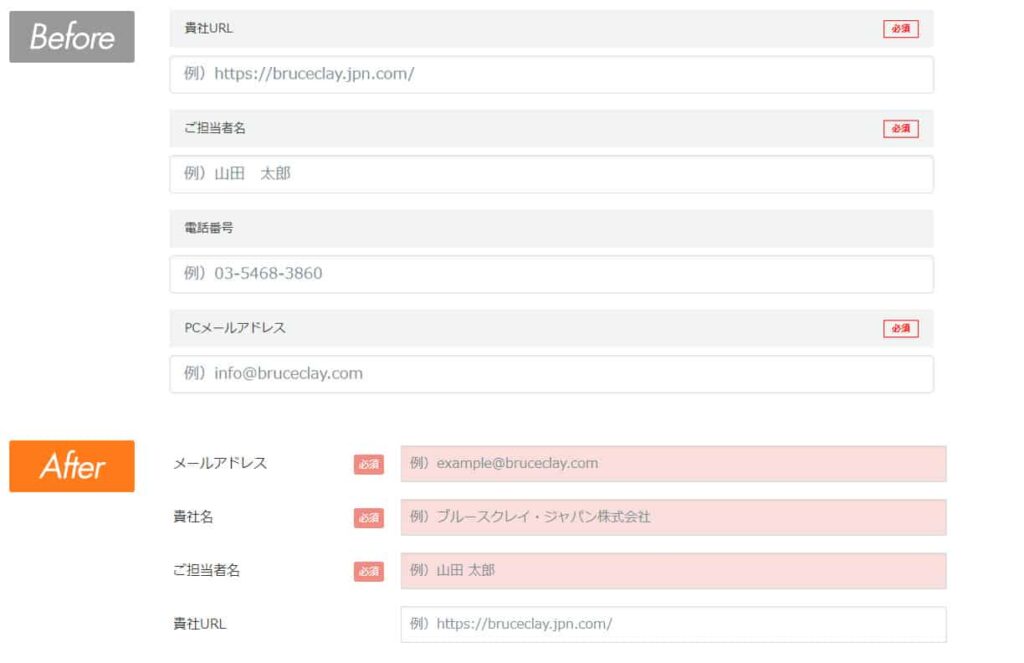
先日、弊社コーポレートサイトの問い合わせフォームをリニューアルしました。
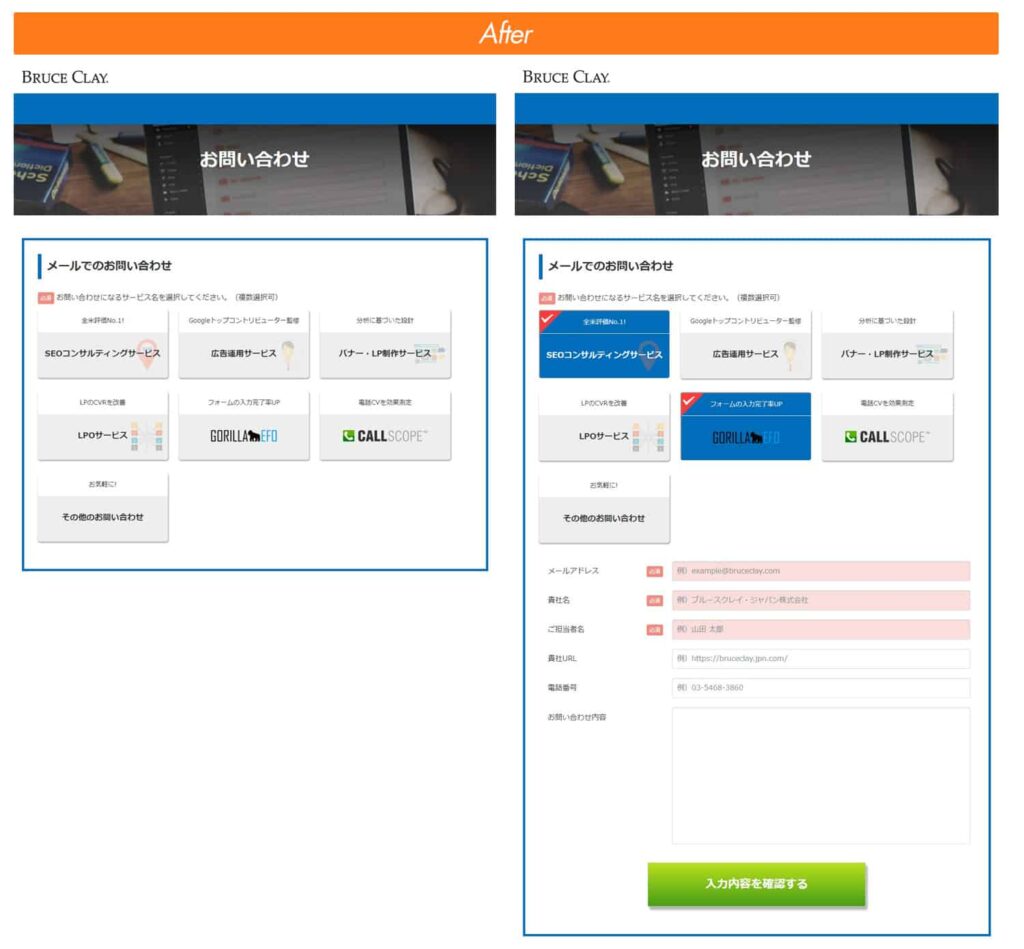
左側が、以前の問い合せフォーム、右側がリニューアル後です。

リニューアル後は、入力完了率が36%向上し、その後の成果も安定しています。
さっそく、どのような工夫がされているかをご紹介しましょう。
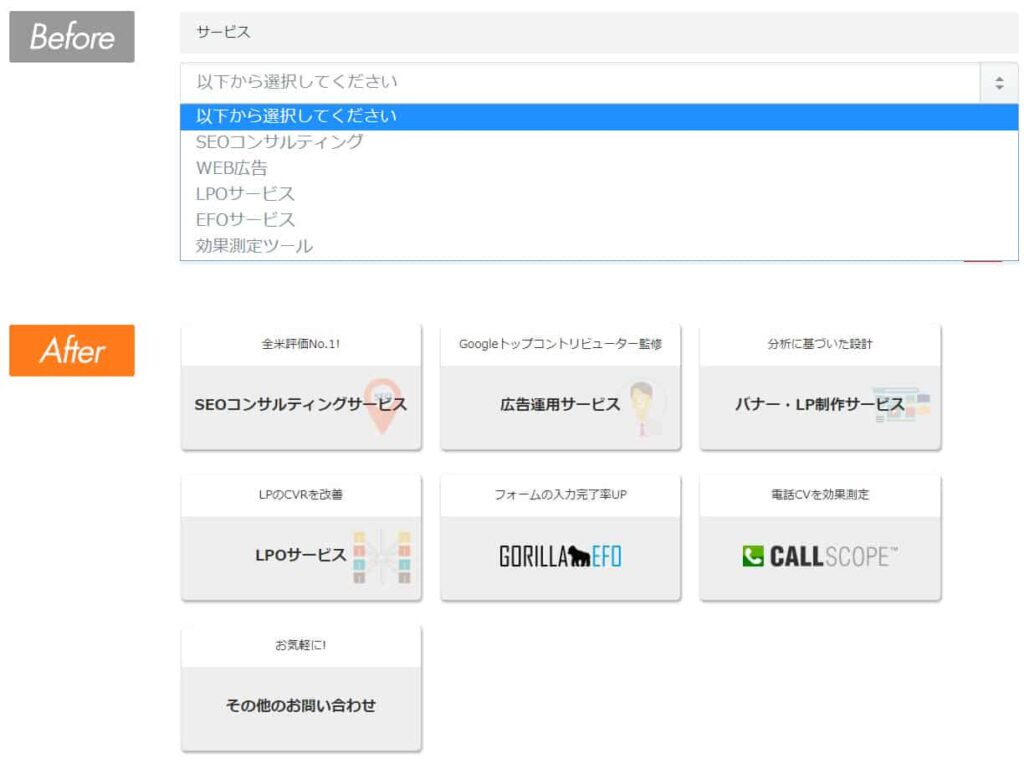
セレクトボックスのグラフィカル化
まず大きく異なるのは、セレクトボックスです。
改修前は、サービス内容の選択肢がプルダウン式でしたが、
グラフィカル化を行い、サービスの簡単な説明文や、イラスト、ロゴなどを挿入し、ひと目で選択肢の内容がわかるように設計されています。
選択肢の多い項目の一つとして、「都道府県の選択」があります。
誰しもが、煩わしさを感じたことがあると思いますが、
ユーザーに選択が面倒だと思わせない、直感的にわかる工夫が必要です。

入力項目を少なく見せる
改修前のフォームは、入力項目が全て表示されており、ページ末尾になるにつれて、各項目の入力完了率が低下していました。

当然ですが、入力項目が多いほど「こんなに多く入力させるの?!」とユーザーは感じ、離脱率が高くなります。
フォームの項目は、初回接点に必要な最低限の情報にしぼること、その中でもマストで必要な情報のみ「必須入力」にすることで、入力完了率は改善します。
リニューアル後のフォームでは、サービス内容が選択されるまでは個人情報の入力項目を非表示にし、ユーザーが煩わしさを感じないように設計されています。

「必須」マークは目立つ位置に、わかりやすく
WEBでは、左→右に読むことが大半です。
改修前のフォームでは、「必須」マークが画面右端にレイアウトされており、ユーザーが見落としてしまう恐れがありました。
リニューアル後のフォームでは、ユーザーの視線の動きが最小限になるように「必須」マークをレイアウトし、さらに明らかに必須入力項目だとわかるよう、背景色をピンクにしています。
ユーザーが必須であることに気づけないケースとして、「必須」と明記せず、「*」だけで表現しているフォームがよくあります。
入力が終わり、確認ボタンを押したら、「ここが入力されていない」「あそこが入力されていない」、ズラズラとエラーが表示されたら、ユーザーはうんざりするでしょう。
必須項目は、誰が見ても 明らかに「必須」だとわかるようなデザインが基本です。
また、必須入力項目を前半にまとめてしまう方法もおすすめです。

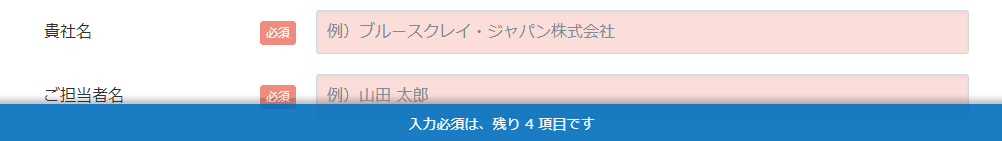
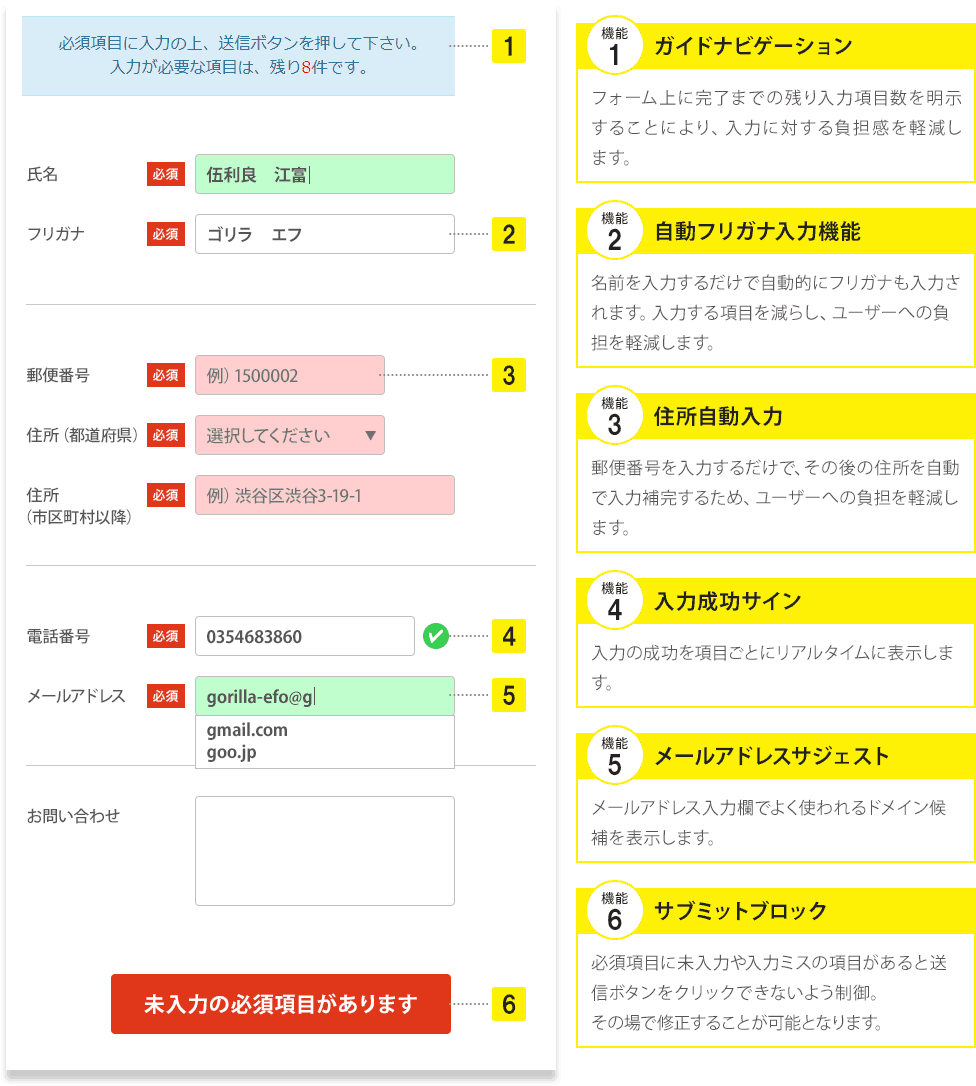
ガイドナビゲーションで、残りの必須入力項目数を表示

必須項目が多ければ多いほど、ユーザーはゲンナリしてしまいます。
「残り◯項目ですよ」とガイドナビゲーションを実装することで、入力完了率が向上するように設計されています。
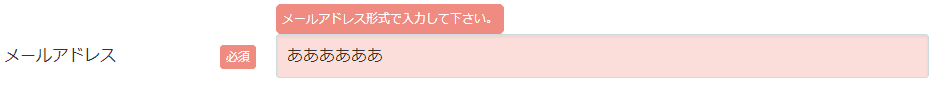
リアルタイムにアラートを表示する
ユーザーがフォームの入力を全てを終えたら、達成感を感じる…………かどうかはわかりませんが、
いざ確認画面に遷移したときに、ズラズラとエラーが表示されて気分の良い人はいません。
ユーザーにストレスを感じさせない工夫として、リニューアル後のフォームは、リアルタイムアラートを実装しています。
例えば、メールアドレス入力欄に、日本語が入力されたら、その場で「違いますよ!」とユーザーに伝え、まとめてエラーが出ないように工夫されています。

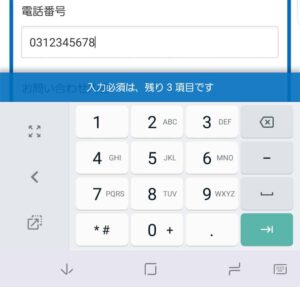
スマホ時のキーボード変換
スマホでの場合、郵便番号や電話番号など、数字を入力する度に数字キーボードに切り替えるのは面倒です。
リニューアル後のフォームでは、数字を入力させる項目では、自動的にスマホのキーボードが変更されるように設計されています。

フォーム改善を手早くする「GORILLA EFO」
フォーム改善は「お・も・て・な・し」
ご覧いただいたとおり、フォームの改善は、些細なことの積み重ねです。
たったこれだけの改善で、入力完了率が36%も向上しました。
ランディングページの改善も同様ですが、フォームの改善も
「ユーザー目線に立った、お・も・て・な・し」が重要かと思います。
フォーム入力がスムーズになるようアシストし、ユーザーにストレスを与えないようなフォームづくりを目指してください。
タグを1行貼るだけ「GORILLA EFO」
上記で実装した「ガイドナビゲーション(残り必須項目数表示)」「リアルタイムアラート」「スマホキーボード変換」は、GORILLA EFOというツールを使用しています。
GORILLA EFOは、その他にも
- フリガナの自動入力
- 郵便番号だけで、住所の自動入力
- 入力エラーが無い項目にチェック(完了)マーク
など、おもてなしフォームを作るための機能が充実しています。
フォームを作り変える必要はなく、今のフォームはそのままで、タグを1行貼るだけで実装できますので、ぜひ導入されることをオススメします。

最後に
いかがだったでしょうか。
フォームに到達するユーザーは、比較的見込みの高いユーザーです。
そんなユーザーをフォームの不便さで逃してしまっているのは、本当にもったいないことですので、
もし、フォーム改善を後回しにされていた企業様は、今すぐに着手することをオススメします!
フォーム(=出口)でしっかりユーザーを受け止めましょう
弊社では、フォームの改善も承っておりますので、お気軽のお問い合わせください!
BCJ管理人
ブルースクレイ・ジャパン(株)サイトの管理人です。 担当業務は全ファネル領域におけるサイト改善コンサルです。
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【徹底比較】4C分析とは?3C・4Pとの違いとマーケティングでの使い分けガイド
2025.04.08
View more
-

RFM分析とは?3つの指標で顧客をセグメント化する方法を解説
2025.04.04
View more
-

SEO対策における自社対応と代理店依頼の判断基準
2025.03.14
View more
-

トピッククラスターとは?SEO効果やメリット、作り方を徹底解説
2025.01.20
View more
-

E-E-A-T攻略法!E-E-A-Tの基本からYMYL、SEOに与える影響やGoogle評価基準まで徹底解説
2024.12.25
View more
-

4P分析とは?基本から他フレームワークとの違い、活用事例まで徹底解説
2024.12.23
View more