2021.11.09 2019.03.27

Google for Jobs が日本でもローンチされ少々話題になりましたが、
併せて話題になったのは「構造化データ」ではないでしょうか?
Google for Jobsに掲載されるためにはJob posting という構造化データのマークアップが必要になります。
そんな話題になった構造化データとはそもそもどういったものなのでしょうか。
今回はこの「構造化データ」について徹底解説していきます。
目次
構造化データとは?
構造化データとはその名の通り、データを構造化するためのものです。
簡単に言うと「HTMLで記述されている情報を、検索エンジンやクローラーが何について記述されているのかを正しく理解できるようにマークアップするもの」になります。
言葉にするとわかりにくい部分もありますが、検索エンジンはHTML上に記述されている内容を単なる文字列として認識します。
よって、例えば「Bruceclay Japan」を会社として認識することは難しいということになります。
そこで記述されている内容に意味づけをし、検索エンジンに正しく理解してもらうようにしようとする【セマンティックweb】という考え方の1つがこの「構造化データ」となっています。
構造化データを実装するメリット
構造化データを実装するメリットは3つあります。
1、検索エンジンに対して記述内容を正しく認識させることができる
上段でお伝えしている通り、検索エンジンがHTMLを読み込むだけではただの文字列としか認識できないものに対して、構造化データを実装すると、そこに何が記述されているかわかるようになります。
これはページを正しく評価してもらいやすくなるという点でメリットとなります。
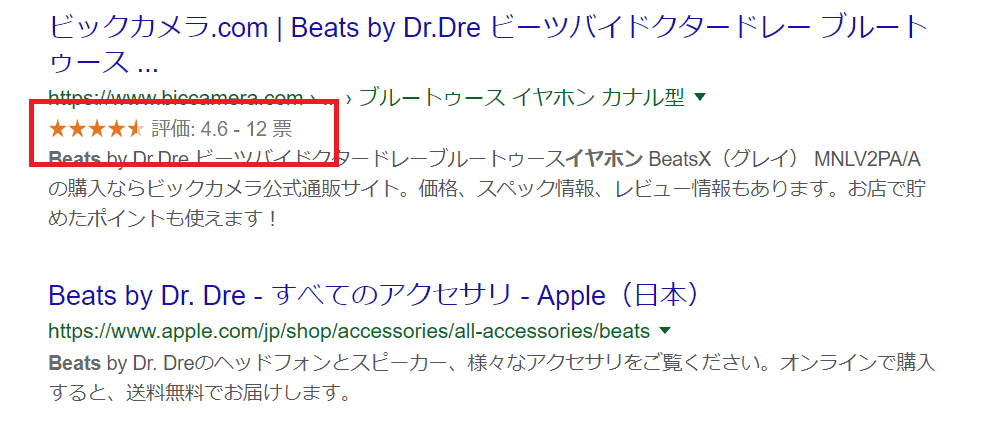
2、リッチスニペットとして検索結果画面に表示される可能性が高まる
これは実際の検索結果画面においてクリック率を向上させる効果が見込まれるでしょう。
いくつかのサンプルを以下に並べてみます。
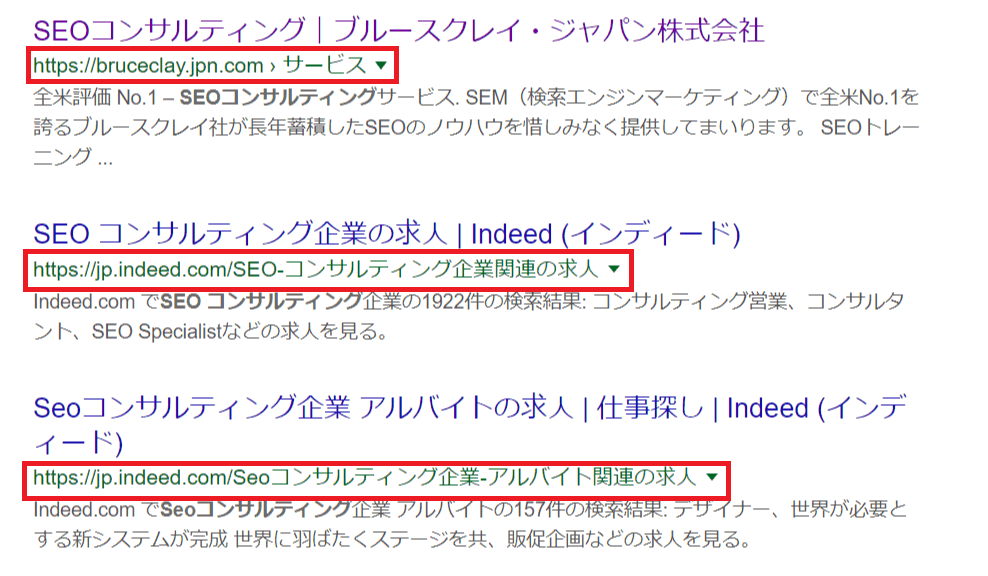
・パンくず

・イベント

・評価(星)

3、ナレッジパネルや、Google for jobsに表示されやすくなる
こちらもサンプルを以下に並べます。
・ナレッジパネル

・Google for jobs

このように構造化データ実装によるメリットはいくつもあります。
ただし実装したからと言って必ずしもこれらの状態になるわけではありません。
また構造化データによって検索順位が大幅に改善されるという事例も稀ではあります。
構造化データには数多くの種類がありますが、必要なものを正しく記述するべきかと考えています。
ボキャブラリーとシンタックス
構造化データを理解するためにはこのボキャブラリーとシンタックスというものが重要となってきます。
ボキャブラリー
ボキャブラリーとは構造化データを設定する際にここから何についての情報を記述するのかというのを定義するような規格になります。
Googleがサポートしているボキャブラリーは以下の2つです。
・data-vocabulary.org
・schema.org
ちなみに推奨されているボキャブラリーはschema.orgですので、新規でマークアップする際はschema.orgを使用するようにしましょう。
シンタックス
シンタックスとはそれぞれの記述されている内容に対してどのような情報なのかを指定する際に使われるマークアップの仕様になります。
Googleがサポートしているシンタックスは以下になります。
・microdata
・RDFa
・JSON-LD
Google推奨の記述方法はJSON-LDですのでできる限りJSON-LDでの記述を心がけましょう。
よく使われる構造化データとその書き方
分析する中でよく活用されている構造化データは以下になります。
これらについてはその書き方の例も提示しますので、自サイトに合わせて編集してもらえればと思います。
パンくず(Breadcrumb)
JSON-LD
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Authors",
"item": "https://example.com/books/authors"
},{
"@type": "ListItem",
"position": 3,
"name": "Ann Leckie",
"item": "https://example.com/books/authors/annleckie"
},{
"@type": "ListItem",
"position": 4,
"name": "Ancillary Justice",
"item": "https://example.com/books/authors/ancillaryjustice"
}]
}
</script>
microdata
<ol itemscope itemtype="https://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemtype="https://schema.org/Thing" itemprop="item" href="https://example.com/books"> <span itemprop="name">Books</span></a> <meta itemprop="position" content="1" /> </li> › <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemtype="https://schema.org/Thing" itemprop="item" href="https://example.com/books/sciencefiction"> <span itemprop="name">Science Fiction</span></a> <meta itemprop="position" content="2" /> </li> › <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemtype="https://schema.org/Thing" itemprop="item" href="https://example.com/books/sciencefiction/ancillaryjustice"> <span itemprop="name">Ancillary Justice</span></a> <meta itemprop="position" content="3" /> </li> </ol>
参照:https://developers.google.com/search/docs/data-types/breadcrumb?hl=ja
製品(Product)
JSON-LD
<script type="application/ld+json">
[
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "EXAMPLE-1337-json-silver",
"gtin14" : "12345678901234",
"mpn": "925873",
"image": "http://fake.example.com/test_executive.jpg",
"name": "Example Test",
"description": "This is just a boring example",
"brand": {
"@type": "Thing",
"name": "EXAMPLE"
},
"color" : "Silver",
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "119.99",
"itemCondition": "http://schema.org/UsedCondition",
"availability": "http://schema.org/InStock"
}
},
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "EXAMPLE-1337-json-gold",
"gtin14" : "12345678901234",
"mpn": "925873",
"image": "http://fake.example.com/test_executive.jpg",
"name": "Example Test",
"description": "This is just a boring example",
"brand": {
"@type": "Thing",
"name": "EXAMPLE"
},
"color" : "Gold",
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "3119.99",
"itemCondition": "http://schema.org/UsedCondition",
"availability": "http://schema.org/InStock"
}
}
]
</script>
microdata
<span itemscope itemtype="http://schema.org/Product"> <meta itemprop="sku" content="EXAMPLE-1337-micro-silver"> <meta itemprop="gtin14" content="12345678901234"> <meta itemprop="mpn" content="925873"> <meta itemprop="image" content="http://fake.example.com/test_executive.jpg"/> <meta itemprop="name" content="Example Test"> <meta itemprop="description" content="This is just a boring example"> <meta itemprop="brand" content="EXAMPLE"> <meta itemprop="color" content="Silver"> <span itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="priceCurrency" content="USD"/> <meta itemprop="price" content="119.99"> <link itemprop="itemCondition" href="http://schema.org/UsedCondition"/> <link itemprop="availability" href="http://schema.org/InStock"/> </span> </span> <span itemscope itemtype="http://schema.org/Product"> <meta itemprop="sku" content="EXAMPLE-1337-micro-gold"> <meta itemprop="gtin14" content="12345678901235"> <meta itemprop="mpn" content="925873"> <meta itemprop="image" content="http://fake.example.com/test_executive.jpg"/> <meta itemprop="name" content="Example Test"> <meta itemprop="description" content="This is just a boring example"> <meta itemprop="brand" content="EXAMPLE"> <meta itemprop="color" content="Gold"> <span itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="priceCurrency" content="USD"/> <meta itemprop="price" content="3119.99"> <link itemprop="itemCondition" href="http://schema.org/UsedCondition"/> <link itemprop="availability" href="http://schema.org/InStock"/> </span> </span>
参照:https://support.google.com/merchants/answer/6386198?hl=ja
求人(JobPosting)
JSON-LD
<script type="application/ld+json"> {
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.",
"identifier": {
"@type": "PropertyValue",
"name": "MagsRUs Wheel Company",
"value": "1234567"
},
"datePosted" : "2017-01-18",
"validThrough" : "2017-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "http://www.google.com",
"logo" : "http://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": ", Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
参照:https://developers.google.com/search/docs/data-types/job-posting?hl=ja
よくある質問(FAQPage)
JSON-LD
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "What is the return policy?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Most unopened items in new condition and returned within <strong>90 days</strong> will receive a refund or exchange. Some items have a modified return policy noted on the receipt or packing slip. Items that are opened or damaged or do not have a receipt may be denied a refund or exchange. Items purchased online or in-store may be returned to any store.<br /><p>Online purchases may be returned via a major parcel carrier. <a href=http://example.com/returns> Click here </a> to initiate a return.</p>"
}
}, {
"@type": "Question",
"name": "How long does it take to process a refund?",
"acceptedAnswer": {
"@type": "Answer",
"text": "We will reimburse you for returned items in the same way you paid for them. For example, any amounts deducted from a gift card will be credited back to a gift card. For returns by mail, once we receive your return, we will process it within 4–5 business days. It may take up to 7 days after we process the return to reflect in your account, depending on your financial institution's processing time."
}
}, {
"@type": "Question",
"name": "What is the policy for late/non-delivery of items ordered online?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Our local teams work diligently to make sure that your order arrives on time, within our normaldelivery hours of 9AM to 8PM in the recipient's time zone. During busy holiday periods like Christmas, Valentine's and Mother's Day, we may extend our delivery hours before 9AM and after 8PM to ensure that all gifts are delivered on time. If for any reason your gift does not arrive on time, our dedicated Customer Service agents will do everything they can to help successfully resolve your issue. <br/> <p><a href=https://example.com/orders/>Click here</a> to complete the form with your order-related question(s).</p>"
}
}, {
"@type": "Question",
"name": "When will my credit card be charged?",
"acceptedAnswer": {
"@type": "Answer",
"text": "We'll attempt to securely charge your credit card at the point of purchase online. If there's a problem, you'll be notified on the spot and prompted to use another card. Once we receive verification of sufficient funds, your payment will be completed and transferred securely to us. Your account will be charged in 24 to 48 hours."
}
}, {
"@type": "Question",
"name": "Will I be charged sales tax for online orders?",
"acceptedAnswer": {
"@type": "Answer",
"text":"Local and State sales tax will be collected if your recipient's mailing address is in: <ul><li>Arizona</li><li>California</li><li>Colorado</li></ul>"}
}]
}
</script>
参照:https://developers.google.com/search/docs/data-types/faqpage?hl=ja
正しく設定されているか確認する方法
構造化データを実装し、正しく設定できているか確認するためには、
1、実装前に構造化データチェックツールを使用する
2、サーチコンソールでエラーが出ていないか確認する
という方法があります。
構造化データチェックツールに関しては以下のサイトとなっており、
当該ページもしくはソースを直接入れることでチェックが可能です。
https://developers.google.com/structured-data/testing-tool/?hl=ja
構造化データ実装に関するおまけ
上記のようにHTMLを直接編集せずとも構造化データを設定することが可能です。
制限はありますが、サーチコンソールのデータハイライターという機能を活用することで一部代替が可能となります。
またJSON-LDの記述方法がわからなくなった場合は以下のようなサイトを使用しスクリプトを生成させることも可能です。
https://technicalseo.com/seo-tools/schema-markup-generator/
是非自サイトにも構造化データを実装してみてください。
BCJ管理人
ブルースクレイ・ジャパン(株)サイトの管理人です。 担当業務は全ファネル領域におけるサイト改善コンサルです。
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

RFM分析とは?3つの指標で顧客をセグメント化する方法を解説
2025.04.04
View more
-

SEO対策における自社対応と代理店依頼の判断基準
2025.03.14
View more
-

トピッククラスターとは?SEO効果やメリット、作り方を徹底解説
2025.01.20
View more
-

E-E-A-T攻略法!E-E-A-Tの基本からYMYL、SEOに与える影響やGoogle評価基準まで徹底解説
2024.12.25
View more
-

4P分析とは?基本から他フレームワークとの違い、活用事例まで徹底解説
2024.12.23
View more
-

Google Discoverとは?仕組みや表示方法、対策方法などを徹底解説!
2024.12.20
View more