2021.11.09 2020.07.27

WEBページに訪問したユーザーが問い合わせをしたり、資料請求をしたり、
アクションを起こすために必要なボタン。
非常に重要な要素なので、ユーザーに分かりやすく押しやすい表現をしなければなりません。
今回は、ボタン表現と効果についてご紹介します。
ボタンデザインのベース
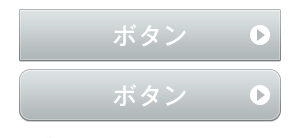
下記はボタンデザインのベースです。
ベタ塗り+テキストの組み合わせ。
フラットデザインと呼ばれ、掲載しているページをよく見かけますが、ボタンっぽさが無く、
押せる感に欠けるため成果を求めるページには不向きです。

ボタンの装飾
ただのベタ塗り+テキストだけでは、ユーザーへの訴求力に欠けます。
ボタンを押すとどうなるのかを分かりやすく示すため、この例では矢印を付けます。
ボタンを押すと別ページへ遷移する場合「→」をつけることで視覚的にどのような動作をするのか分かりやすくします。

ボタンを立体的にする
ただのベタ塗りですと、ボタンらしさに欠けるため立体感をもたせて
ユーザーにボタンが押せることをしっかりと伝えます。
グラデーションで上側を明るく、下側を暗くすることで立体的に見せます。

ボタンに陰影や縁取りをする
よりボタンらしさを表現するために細かい部分のデザインをつくります。
ボタンがそこに存在しているかのようにみせることで、ユーザーへの訴求力をより高めます。

そのほか、ボタンの内容によって写真などで装飾する
ボタンテキスト以外に画像などを用いることでボタンの役割や安心感など
を分かりやすく与えることが可能です。

今回のボタン表現が必ずしも正解とは限りません。
正解のデザインは存在しませんので、トライ&エラーで繰り返しデザインのA/Bテストを重ね成果改善を行うことが大切です。
作ったらそれでおしまい。
ではなく、何度もテストを重ねてより良い成果を生むランディングページを作成することが大切です。
貴社でお使いのランディングページを改善するための代表的なチェック項目を以下にまとめておりますので、ぜひダウンロードして活用してみてください。
弊社ではランディングページの無料簡易分析も承っております。
プロ視点で見た、貴社ランディングページの課題点を発見し、オーダーメイドの分析結果資料をお届けいたします。
詳しくはチェックリストをご覧ください。
BCJ管理人
ブルースクレイ・ジャパン(株)サイトの管理人です。 担当業務は全ファネル領域におけるサイト改善コンサルです。
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【徹底比較】4C分析とは?3C・4Pとの違いとマーケティングでの使い分けガイド
2025.04.08
View more
-

RFM分析とは?3つの指標で顧客をセグメント化する方法を解説
2025.04.04
View more
-

SEO対策における自社対応と代理店依頼の判断基準
2025.03.14
View more
-

トピッククラスターとは?SEO効果やメリット、作り方を徹底解説
2025.01.20
View more
-

E-E-A-T攻略法!E-E-A-Tの基本からYMYL、SEOに与える影響やGoogle評価基準まで徹底解説
2024.12.25
View more
-

4P分析とは?基本から他フレームワークとの違い、活用事例まで徹底解説
2024.12.23
View more