2025.04.07 2023.08.14

目次
おさえておきたい配色の基本情報
ウェブサイト制作やバナーの制作など、配色について悩む機会は多いかと思います。まずここで色の基本をおさえてから、配色パターンの活用方法を見ていきましょう。
RGBと16進数
まず光の三原色であるRGBについての説明をします。RGBとは光の三原色である赤(Red)、緑(Green)、青(Blue)のことです。CMYK(シアン、マゼンタ。イエロー、キープレート)が印刷物で使われるのに対して、RGBはウェブやディスプレイ上での色の表現です。
16進数カラーコードとは、0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、Fの16の文字を使って色を指定します。#000000のように、ハッシュタグと6つの文字で色を決めます。
これを組み合わせると、16⁶=1,677万7,216通りもの色ができます。
色の三属性
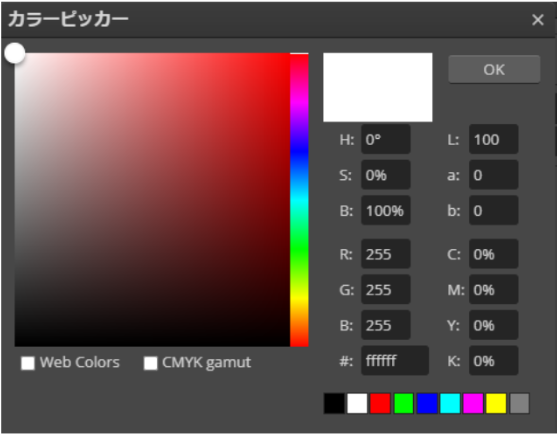
色の三属性とは、色相(Hue)・彩度(Saturation)・明度(Brightness)を指します。下の図で言うH, S, Bのことです。
色相とは赤、青、緑などといった色味の違いを指します。彩度とは色の鮮やかさを指します。高ければ高いほど鮮やかな色になり、低くなるとくすんだ色になります。明度は色の明るさのことです。高くなれば白に近づき、低ければ黒に近づきます。

ベースカラー
ベースカラーとは、一番面積を占める色のことです。基盤となる色で、背景などに用いられます。他の色を際立たせるための脇役のような存在の色です。
メインカラー
メインカラーとは、一番印象をつける色のことです。この色でサイトやバナーの印象が決められます。そのためブランドのロゴや商品の色を選ぶと「この色といえばこのブランド」と見ている人が印象を持ちやすくなります。アクセントカラー
アクセントカラーとは、刺激や変化をつけるために加える一番目立つ色のことです。一番目立たせなければいけないため、アクセントになってくれる色を選ぶ必要があります。そのため、アクセントカラーはベースカラーやメインカラーの補色など、反対の色を選ぶと良いでしょう。
70:25:5の法則
ベースカラー、メインカラー、アクセントカラーを決めたら、どのように配分すれば良いのでしょうか?そのために「70:25:5の法則」というものがあります。
ベースカラーを70%使用し、メインカラーを25%、アクセントカラーを5%使用すればバランスが良くなるというものです。
配色のコツをNGパターンと一緒に紹介
以下のバナーサンプルを元に、配色のコツとNGパターンを見ていきます。

色は3色程度に抑える

前述したように、色はベースカラー、メインカラー、アクセントカラーの3色を基本にすると統一したデザインが仕上がります。もちろんデザインによってはそれ以上使うことも可能です。しかし使いすぎてしまうとまとまりがなかったり、ゴチャゴチャしているという印象を抱かれかねないので注意する必要があります。
原色・純色は避ける

原色とはRGBの他の色を混ぜても作れない色のことを指し、純色とはある色相の中で最も彩度が高い色で、白や黒が混ざっていない色のことを指します。この色を多く使ってしまうとチカチカとした印象になってしまいかねません。ポイント的に使うのは良いかもしれませんが、できれば他の色とトーンを揃えることが好ましいです。
純粋な黒は避ける

スタイリッシュなイメージのある黒ですが、デザインに純粋な黒(#000000)を使うことはあまり推奨されていません。
理由としては、他の色のイメージを消してしまうことです。日常的に見るデザインで使われている黒も実は純粋な黒ではないことが多いです。なので、黒を使いたい場合は彩度・明度を変える方が好ましいです。
トーンを揃える

トーンとは明度と彩度で表す色の調子のことです。他の色と明度、彩度を統一することで色相が違っても統一感を出すことができます。
色が4色程度に収まっていたとしても、トーンが違う色が複数使われているとゴチャっとした印象を与えかねないので、意識しましょう。
異なる配色パターンとその活用
パターン別の色使いとデザイン
前述しているものではベース、メイン、アクセントの3つを使うと良いと書きましたが、4色や5色など、もっと色を使うパターンもあります。
その場合は、
- 色相を合わせる
- トーンを合わせる
- 一色をアクセントカラーにして、他の色はトーンや色相を合わせる
などといった手法を取り入れることで、まとまった印象を与えることができます。
グラデーションパターンの制作方法
グラデーションの色選びについて説明していきます。
グラデーションの色を選ぶときは、以下を参考にしてみてください。
- 色相が近いもの
- 色の明度を変えたもの
- 色の明度・色彩を変えたもの
グラデーションを作る際は、補色の組み合わせや、色を多く組み合わせてしまうとグラデーションのつなぎがグレーがかってしまい、あまりきれいに見えなくなってしまう可能性があるので注意しましょう。
見本を参考にしたパターンの活用

参照:Zoom 活用ノウハウ | Zoom | オンラインイベント・ウェビナー・Web会議ブイキューブ
このバナーはベースカラーとして薄い青、メインカラーとして濃い青、そしてアクセントカラーとして黄色を使っています。
前の章のバナーを今回のブログで紹介した法則に合わせて作ってみると、以下のようなバナーが出来上がります。

ベースカラー、メインカラー、アクセントカラーを3色使った上で、トーンを合わせた他の色で計4色使っています。
まとめ
いかがでしたでしょうか。
色の選び方は自由ですが、この法則や知識を知っておくことでまとまったバナーやサイトが制作できるかもしれません。
ぜひ自社のマーケティングで活用してみてください。

marke@bcj
ウェブマーケティングコンサルタント 詳細な分析から成果改善までをコミット!
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

Googleが自らのルールを破る時:Google for Developersの「SEOやらかし」を暴く!
2026.02.03
View more
-

【2026年最新版】LLMO対策会社10選を徹底比較!費用やSEOとの違い・選び方も解説
2026.01.14
View more
-

【2026年のSEO展望】GEO・SOV時代の最適戦略とは?AI時代に勝ち続けるための全戦略とKPIシフト
2025.12.03
View more
-

AI Overviews(AIO)でSEOはどう変わる?クリック率への影響や今すぐ知っておきたい最新の対策方法
2025.11.06
View more
-

データと社員の声でひもとく、ブルースクレイ・ジャパンの“リアル”な魅力とクライアント成果を生む現場の在り方
2025.11.05
View more
-

AIとSEOの新時代「SEO 2.1」──AI時代のSEO戦略とは?検索エンジン最適化はどこへ向かう?AI対策についても紹介!
2025.10.28
View more
















