2021.11.09 2019.02.04

WEBサイトの表示スピードを改善する方法の一つとして、「画像の最適化(圧縮)」があります。
ページ表示速度を100ミリ秒改善すると、収益が1%増加した事例もあり、ページ表示速度が遅いと離脱にも繋がるため、重要な対応の一つです。
画像ファイルの圧縮の方法として様々なやり方がありますが、ファイルの数が多いと意外と手間がかかったり、面倒な作業でもあります。
そこで、手軽で、WEB担当者でなくても使いやすい「画像一括圧縮ツール」をご紹介します。
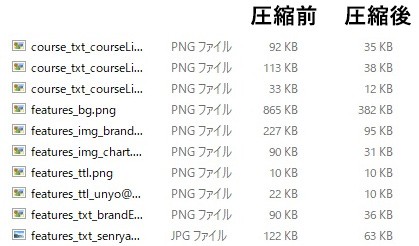
このツールを使うことで、ほんの数秒で40%程度、ファイルサイズを圧縮することができますよ。

画像圧縮ツールのメリット
- PC内で完結し、ネット上にUPする必要はありません。
- インストールが不要で、レジストリも汚しません。
- 3クリックで特定のフォルダ内(サブフォルダを含む)のすべてのjpegとpngファイルが一度に圧縮できます。
- そのフォルダ内にPDFファイルなどが紛れていても問題ありません。
- 圧縮の品質を変更できます。
画像圧縮ツールの設定/準備
手順①ダウンロード
下記より、ソフトウェアをダウンロードしてください。
https://pngquant.org/(Command-line → Binary for Windows)
https://sourceforge.net/projects/jpegoptim/
手順②フォルダ作成
「pngquant.exe、jpegoptim.exe」を一つのフォルダにまとめ、適当な場所(Cドライブ直下など)に保存してください。
手順③設定変更
下記をメモ帳に貼り付け、■■■を手順②のフォルダパスに変更し、「画像一括最適化.bat」という名前でSendToフォルダに保存してください。
SendToフォルダのパスは、エクスプローラーのアドレスバーに「sendto」と入力すれば出てきます。
rem ==========================================================
rem PNGの最適化
rem ==========================================================
rem /r → サブディレクトリまで対象にとる
rem /y → 同名のファイルが存在する場合、上書きの確認を行わない
rem –ext → 最適化したファイル名 (例:-ext “-new.png”)
rem –force → 最適化したファイルを元のファイルに上書きする
for /r %%i in (*.png) do (
“■■■\pngquant.exe” –ext .png –force %%i
)
rem ==========================================================
rem JPEGの最適化
rem ==========================================================
rem –strip-all → EXIFデータを始めとした各種メタデータを全て削除
rem –max=70 → 品質を70for /r %%i in (*.jpg) do (
“■■■\jpegoptim.exe” –strip-all –max=70 %%i
)
for /r %%i in (*.jpeg) do (
“■■■\jpegoptim.exe” –strip-all –max=70 %%i
)
rem ==========================================================
rem 完了テキスト
rem ==========================================================
echo =========================================================
echo 最適化できました!キーを押すとこの画面が閉じます。
rem 続行するには何かキーを押してください… を表示しない
pause > nul
画像圧縮ツールの使用方法
3クリックで特定のフォルダ内(サブフォルダを含む)のすべてのjpegとpngファイルが一度に圧縮できます。
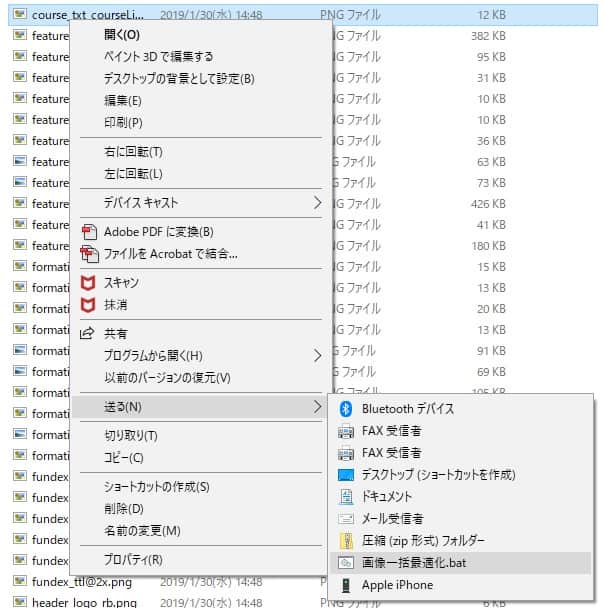
最適化したい画像ファイルが入ったフォルダを開き、
いずれかの画像を「右クリック」→「送る」→「画像一括最適化.bat」を選択するだけです。

注意点
ファイルパスやフォルダパスに日本語を使用しても問題ありませんが、
スペースが含まれる場合は、圧縮処理されませんので、ご注意ください。
「画像一括最適化.bat」の各パラメータを変更することで、圧縮品質などを変更することができます。
最後に
画像の最適化は、サイトやランディングページの改善には必要不可欠です。
ブルースクレイ・ジャパンではランディングページ作成の際に、画像だけではなく、あらゆる部分の最適化を図ります。
貴社でお使いのランディングページを改善するための代表的なチェック項目を以下にまとめておりますので、ぜひダウンロードして活用してみてください。
また、弊社ではランディングページの無料簡易分析も承っております。
プロ視点で見た、貴社ランディングページの課題点を発見し、オーダーメイドの分析結果資料をお届けいたします。
BCJ管理人
ブルースクレイ・ジャパン(株)サイトの管理人です。 担当業務は全ファネル領域におけるサイト改善コンサルです。
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【徹底比較】4C分析とは?3C・4Pとの違いとマーケティングでの使い分けガイド
2025.04.08
View more
-

RFM分析とは?3つの指標で顧客をセグメント化する方法を解説
2025.04.04
View more
-

SEO対策における自社対応と代理店依頼の判断基準
2025.03.14
View more
-

トピッククラスターとは?SEO効果やメリット、作り方を徹底解説
2025.01.20
View more
-

E-E-A-T攻略法!E-E-A-Tの基本からYMYL、SEOに与える影響やGoogle評価基準まで徹底解説
2024.12.25
View more
-

4P分析とは?基本から他フレームワークとの違い、活用事例まで徹底解説
2024.12.23
View more