2025.07.04 2023.03.06

デジタルマーケティングにおいて、「ユーザーを行動に導く」ことは、最終的な成果を左右する重要なポイントです。そこでカギとなるのが「CTA(Call to Action)」です。CTAは、単なるボタンやリンクではなく、ユーザーに次の一歩を促すための戦略的なメッセージです。
この記事では、CTAの基本的な意味から具体例、さらに成果を最大化するための改善方法までを網羅的に解説します。効果的なCTAを作り、ビジネスの目標達成に役立ててください。
目次
CTA(Call To Action)とは?
CTA(Call to Action)とは、ユーザーに特定の行動を促すための「指示メッセージ」や「操作要素」のことを指します。主にWebサイトやランディングページ、メールマーケティングなどで活用され、コンバージョン率を高める重要な要素として知られています。
役割としては、ユーザーの注意を引き、次のアクションを明確に指し示すことが挙げられます。例えば、以下のような行動を促します。
- 資料のダウンロード
- 商品やサービスの購入
- 無料トライアルの登録
- 問い合わせフォームへの遷移
適切なCTAの設置は、ユーザー体験を向上させ、ビジネス成果に直接的な影響を与えます。
CTAが重要視される理由
CTAはマーケティングやWebサイト運営において欠かせない要素です。その重要性は、ユーザー体験や成果に直結するいくつかの理由に支えられています。以下の3つの理由について説明します。
- ユーザーの行動を誘導する
- コンバージョン率を向上させる
- ユーザー体験(UX)の向上
1. ユーザーの行動を誘導する
Web上では、ユーザーが情報を得た後に「次に何をすべきか」が明確でないと、サイトを離脱してしまう可能性があります。CTAは、行動の選択肢を提示することで、この問題を解決します。
例えば、以下のような流れをスムーズに誘導します。
2. コンバージョン率を向上させる
CTAが設置されていないページでは、ユーザーが自然にアクションを起こすことは期待しづらいです。一方、効果的なCTAが設置されている場合、ユーザーは次のステップを直感的に理解し、行動に移しやすくなります。特に以下のようなオファーをすることでよりアクションを促すことができます。
| アクション促進の手法 | 具体的な方法 |
| 明確な指示 | 「こちらをクリックして登録」などの指示 |
| 緊急性の演出 | 「今すぐ」「限定」といったキーワードの使用 |
HubSpotの調査によれば、効果的なCTAを導入することで、コンバージョン率が最大121%向上するケースも報告されています。
3. ユーザー体験(UX)の向上
CTAがあることで、Webページ全体が「使いやすい」「分かりやすい」という印象を与えることができます。
スクロールが長いページの途中や終わりにCTAを配置することで、ユーザーが行動を起こしやすくしたり、明確な指示があることで、ユーザーは迷わず目的を達成できるため、満足度が向上します。結果として、リピート訪問やブランドの信頼性向上にもつながります。
これらの理由から、CTAはマーケティングにおいて単なる装飾ではなく、戦略的に設計・運用すべき重要な要素だと言えます。設置場所やデザイン、コピーにこだわり、ユーザー心理を意識したCTAを作ることで、その効果を最大限に引き出しましょう。
CTAの種類
 CTAにはさまざまな形態があり、それぞれの特性に応じて使い分けることが重要です。ここでは代表的なCTAの種類とその特徴を解説します。
CTAにはさまざまな形態があり、それぞれの特性に応じて使い分けることが重要です。ここでは代表的なCTAの種類とその特徴を解説します。
まず、種類については大きく6種類あります。以下についてそれぞれ詳しく説明します。
| CTAの種類 | 特徴 | 主な用途 | メリット |
|---|---|---|---|
| ボタン型CTA | 視覚的に目立つデザインでクリックを促す形式 | 購入ボタン、ダウンロードボタンなど | 直感的に操作可能、デザインのカスタマイズ性高い |
| リンク型CTA | テキストリンクを利用して行動を誘導する形式 | ブログ記事内の「詳しくはこちら」、FAQ内リンクなど | 軽量で自然に設置可能、視覚的負担が少ない |
| フォーム型CTA | 入力フォームを組み込んだ形式 | メルマガ登録、問い合わせフォーム | 情報収集が可能、具体的なアクションを促せる |
| ポップアップ型CTA | ページの一部にポップアップ表示でCTAを提示する形式 | 限定オファー、クーポン配布 | 強いアピール力、タイミング調整が可能 |
| 固定バー型CTA | ページ上部または下部に常に表示されるバーにCTAを配置する形式 | 「今すぐ登録」や「最新情報を見る」など | 目に留まりやすい、ユーザーが見逃しにくい |
| 動画内CTA | 動画の再生中または終了後に表示されるCTA | 動画広告、プロモーション動画内での行動誘導 | 動画との相乗効果、注目度が高い |
ボタン型CTA
ボタン型CTAは、視覚的に目立つデザインが特徴で、ユーザーが自然とクリックしたくなる形をしています。「今すぐ購入」や「無料お試し登録」といった、具体的な行動を明示した文言が多く用いられます。
この形式の大きな強みは、直感的な操作性です。ボタンは「クリックできる」という認識をユーザーに与えやすく、行動に移しやすいデザインです。また、色やフォントをカスタマイズしてページ全体のデザインと調和させつつ、ユーザーの目を引くような工夫が可能です。
例えば、ECサイトでは「カートに追加」や「今すぐ購入」のボタンがよく使われます。サービスサイトでは「無料トライアルを始める」などのボタンが典型的です。
リンク型CTA
リンク型CTAは、テキストリンクを使って行動を誘導する形式です。視覚的には控えめですが、記事や説明文の一部として設置されることが多く、自然な流れでユーザーを行動に導く役割を果たします。
この形式は、ページ内の文脈に馴染む形で設置できる点が強みです。例えば、ブログ記事内の「詳しくはこちら」や「関連情報を見る」などのリンクが典型的な例です。軽量でスペースを取らないため、ページデザインを邪魔せずに使えるのも利点です。
例えば、「FAQページの詳細を見る」や「キャンペーン情報はこちら」といったリンクがこれに該当します。
フォーム型CTA
フォーム型CTAは、ユーザーが情報を入力して行動する形式を伴うCTAです。「メールアドレスを入力して資料をダウンロード」や「無料セミナーに申し込む」などのアクションを促すものです。
この形式は、ユーザーの具体的な情報(例:名前、メールアドレス)を収集できるため、リードジェネレーション(見込み客の獲得)に直結します。また、情報収集とコンバージョンが同時に実現できる点で非常に効果的です。
代表的なものには、ニュースレターの登録フォームや問い合わせフォームが挙げられます。
ポップアップ型CTA
ポップアップ型CTAは、ユーザーがページを閲覧している途中や離脱しそうなタイミングで表示される形式です。目立つデザインで、特定の行動を強く促します。
ポップアップは視認性が高く、ユーザーの目を引きやすいのが特徴です。また、表示タイミングを調整できるため、ユーザーの行動を観察しながら適切なアプローチが可能です。
例えば、「限定クーポンを受け取る」や「今だけの特典をチェック」といったメッセージで活用されます。
固定バー型(フローティングバー型)CTA
固定バー型CTAは、ページ上部や下部に常に表示され、ユーザーがスクロールしても画面に残り続けるタイプのCTAです。
ユーザーがページ内をどれだけスクロールしても目に留まりやすく、行動を促す機会を逃しにくいのが利点です。特に、訪問者が迷った際に頼りになる誘導手段となります。
「今すぐ登録」や「セール情報を見る」など、キャンペーンサイトや告知ページで効果的に使用されます。
動画内CTA
動画内CTAは、動画広告やプロモーション動画の再生中や終了後に表示される形式です。視覚的かつ動的なコンテンツの中で利用されるため、注目度が高い点が特徴です。
動画コンテンツに馴染む形で配置されるため、動画視聴中の興味をアクションに直結させやすいです。また、動画そのものが興味を引きつけている状態で表示されるため、高い効果が期待できます。
「今すぐダウンロード」や「詳細はこちら」といったメッセージが、YouTube広告やインスタグラムの動画投稿で使用されます。
これらのCTAの種類を理解し、適切に選ぶことで、ユーザーの行動をより効果的に誘導できます。
効果的なCTAの設置方法
CTAは、ユーザーに行動を促すための重要な要素です。しかし、単にCTAを設置するだけでは期待する成果を得ることは難しいでしょう。ここでは、3つの観点から効果的なCTAを作るためのポイントを解説します。
ユーザー目線で考えるCTA設計のポイント
効果的なCTAを設計するには、まずユーザー目線に立つことが重要です。以下のポイントを考慮することで、ユーザーのニーズに応え、行動を促しやすくなります。
シンプルで分かりやすいメッセージ
複雑な表現は避け、具体的かつ簡潔な文言を使用しましょう。ユーザーは一瞬で理解できる情報に対して行動を起こします。例えば、「今すぐ登録」や「無料で試す」など、行動を直感的に伝える言葉が効果的です。
ターゲットに応じたメッセージの最適化
年齢層や業界によって、ユーザーが好む表現は異なります。若い層には親しみやすい言葉を、ビジネス向けの顧客には信頼感を与えるフォーマルな表現を選ぶなど、ターゲットに合わせて調整しましょう。
文言やコピーの工夫
CTAの文言やコピーは、ユーザーに対して行動を促す大きな要因です。以下のテクニックを活用して、魅力的なCTAを作りましょう。
行動を促す動詞を活用する
「ダウンロード」「登録」「購入」など、具体的な動詞を使用することで、ユーザーに明確なアクションを提示します。
緊急性や限定感を演出する
「今だけ」「限定」「残り○○件」といった表現は、ユーザーに行動を急がせる効果があります。緊急性を持たせることで、クリック率が大幅に向上する場合があります。
メリットを伝える
「無料で試す」「〇%割引を受ける」といった具体的なメリットを盛り込むと、ユーザーの関心を引きつけやすくなります。

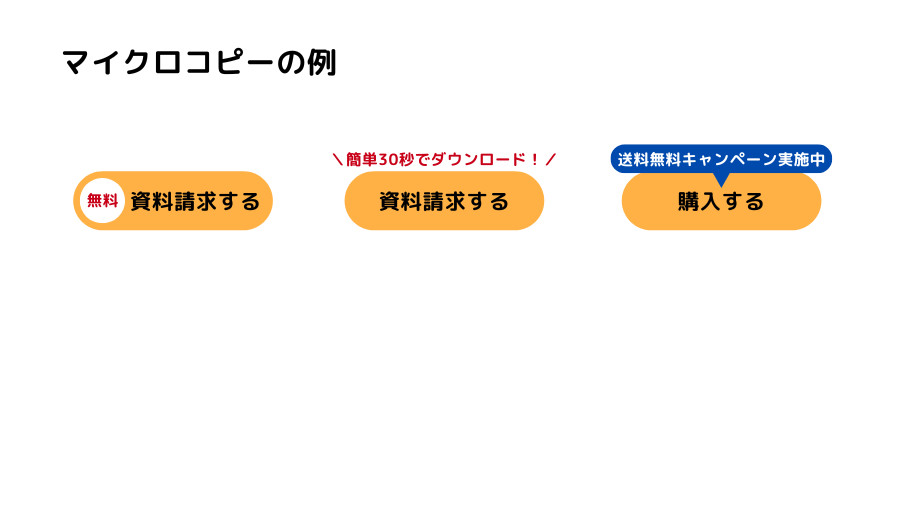
「緊急性や限定感を演出する」「メリットを伝える」については、「マイクロコピー」とも呼び、アクションに促しやすいようなコピーをCTA内や付近に記載しておくことが有効です。
ユーザーの目を引くデザイン、配置
CTAの視覚的な要素も、効果を大きく左右します。色や配置を工夫して、ユーザーの注意を引きつけましょう。
コントラストを意識した配色
CTAボタンの色は、背景やページ全体のデザインと対照的な色を使用することで目立たせます。例えば、白い背景には赤や緑のボタンを配置するのが効果的です。
視線の流れに沿った配置
ユーザーが自然に目を向ける場所にCTAを設置しましょう。CTAはユーザーをコンバージョン地点へ誘導するために必要な要素です。 ユーザーがコンバージョンしたいと思ったら、すぐにコンバージョンできる状態となるように、CTAの掲載目安は2~3コンテンツに1個の割合です。

※2~3コンテンツに一つCTAを入れる
また、スクロール操作が必要なページでは、固定バー型CTAも有効です。
ボタンサイズと余白の調整
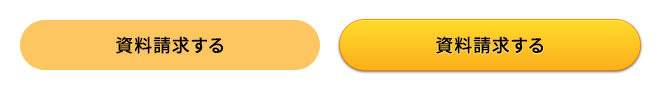
ボタンが小さすぎるとクリックしにくく、ユーザー体験を損なう可能性があります。十分なサイズと余白を持たせることで、操作性と視認性が向上します。ボタンをデザインする際には、かっこよさや見た目を良くすることが大切ではなく、誰が見てもボタンに見えるかどうかが重要です。

左はただ背景をベタ塗りしただけのボタン。右はグラデーションで立体感+ドロップシャドウにより影をつけています。 右側のほうがボタンらしさがありますよね。
また、テキストリンクはこのような文字をそのままリンク化している状態を指しますが、視認性が悪く、コンバージョンにつながるCTAでのテキストリンクの利用は適切ではありません。CTAは必ず、ボタンデザイン化し目立たせる工夫をしましょう。
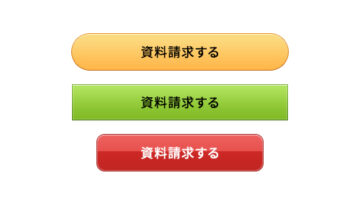
同一アクション要素を同一デザインで統一する
ユーザーは、無意識に色や形などでCTAの中身を認識しています。例えば「資料請求する」というアクションに対して、いろいろなデザインのボタンが混在していたらユーザーは混乱してしまいます。1アクション・1デザイン。大きさや形状、カラーなどを統一しましょう。

CTAの成果を最大化する運用方法
CTAは一度作成したら終わりではなく、継続的な改善が重要です。ユーザーの行動やページのパフォーマンスを分析しながら、最適なCTAを作り上げることで、コンバージョン率をさらに向上させることができます。以下では、CTAを改善する具体的な方法を解説します。
ヒートマップを使った分析方法
-
クリック集中エリアの確認
ユーザーがどの部分に最も興味を持っているかを把握し、そこにCTAを設置します。 -
無視されているCTAを発見
クリックが少ない場合、位置が適切でないか、デザインや文言がユーザーの関心を引いていない可能性があります。 -
スクロールデータの活用
ページのどの部分までスクロールされているかを確認し、ユーザーが見ているエリア内にCTAを配置することで、見逃されるリスクを低減します。
A/Bテストによる効果的なテスト方法
-
1つの要素だけを変更する
ボタンの色、文言、配置のいずれか1つに絞って変更し、その影響を正確に測定します。 -
十分なサンプル数を確保する
テスト結果が信頼性のあるデータになるよう、十分なアクセス数を集めてから判断します。 -
ゴールを明確に設定する
テストの目的を「クリック率の向上」や「コンバージョン率の改善」などに設定し、成果を比較することで適切な判断が可能になります。
【最後に】成果を生むランディングページを作ろう!
CTAは、ユーザーの行動を促す重要な要素であり、マーケティング成果を左右するカギです。効果的なCTAを設計するためには、ユーザー目線で課題を理解し、その解決策を明確に伝える文言やデザインが求められます。また、A/Bテストやヒートマップを活用し、常に改善を重ねることで、さらなる成果を引き出すことが可能です。
CTAの成功は、単なるボタンの設置にとどまらず、ユーザー体験(UX)の向上や信頼構築にも貢献します。この記事で学んだポイントを実践し、魅力的なCTAでユーザーの行動を引き出し、ビジネス成果を最大化してください。
BCJクリエイティブチーム
クリエイティブチームの中の人。主にLP制作を担当。 詳細な分析から成果改善までをコミット!
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【SEO初心者必見】検索結果で目立つ構造化データの使い方と実装ステップ
2025.06.05
View more
-

【徹底比較】4C分析とは?3C・4Pとの違いとマーケティングでの使い分けガイド
2025.04.08
View more
-

RFM分析とは?3つの指標で顧客をセグメント化する方法を解説
2025.04.04
View more
-

トピッククラスターとは?作り方やSEO対策における効果、メリットを徹底解説
2025.01.20
View more
-

E-E-A-T攻略法!E-E-A-Tの基本からYMYL、SEOに与える影響やGoogle評価基準まで徹底解説
2024.12.25
View more
-

4P分析とは?基本から他フレームワークとの違い、活用事例まで徹底解説
2024.12.23
View more
















