2022.02.08 2017.08.17

Googleはモバイルファーストインデックスに向けて、着々と準備を進めている。完全にサイトの評価対象がモバイル中心へと切り替わる時期は依然として不明ではあるが、Googleのゲイリー氏はそれが2018年になる可能性を示唆している。
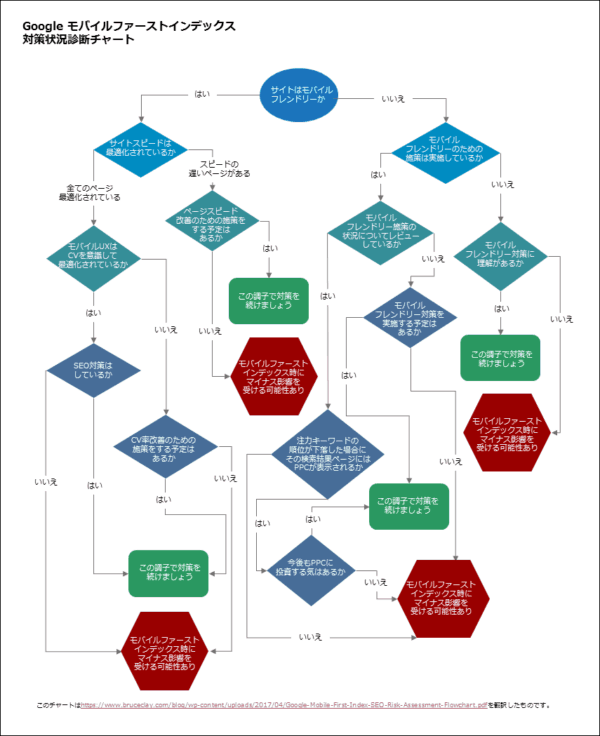
あなたのサイトはモバイルファーストインデックスに向けて準備できているだろうか。下記の診断チャートで、あなたのサイト状況を確認してみよう。
サイトの現在の状況を把握する方法として、モバイルの順位とデスクトップの順位を比べるという方法もある。
Google Search Consoleで次のような手順で確認することができる。
- 「検索順位」と「デバイス」を選択
- デバイスのオプションから「デバイスを比較」をクリックし、PCとモバイルを指定
モバイルの平均掲載順位はデスクトップと比べてどうだろうか。もしモバイルの順位がデスクトップよりも低い場合は、モバイルファーストインデックスに切り替わった際にパフォーマンス低下の恐れがある。
モバイルファーストインデックスへ切り替わった際に順位を維持するには、デスクトップとモバイルのコンテンツを一致させることが重要である。ただしデスクトップのコンテンツをそのまま詰め込むだけではモバイルフレンドリーなサイトとは言えない。
モバイルUXの最適化がされていない場合、レスポンシブサイトではコンバージョン率が低下する可能性がある。
気を付けなければいけないのはモバイル対応していないCMSを使用している場合だ。モバイルフレンドリーなサイトが用意されていない場合は今すぐにでも準備してもらいたい。
また、モバイルファーストはあくまでもモバイルで表示されるコンテンツを中心にしているということを忘れないでほしい。
アルゴリズムが切り替わったとしても何かしらの理由でデスクトップのコンテンツが評価対象になる場合も想定されるのでデスクトップの対策も怠らずに継続するべきだ。
モバイルファーストインデックスに移行した後、どの程度トラフィックに影響があるかは未知数である。マイナス影響をできるだけ少なくするためにも、今のうちからモバイルSEO対策を始めておくことをおすすめする。
※この記事はBruceClay『How to Know If You’re at Risk When Google Switches to a Mobile-First Index (Flowchart)』の翻訳を基にしたものです。
BCJ管理人
ブルースクレイ・ジャパン(株)サイトの管理人です。 担当業務は全ファネル領域におけるサイト改善コンサルです。
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【徹底比較】4C分析とは?3C・4Pとの違いとマーケティングでの使い分けガイド
2025.04.08
View more
-

RFM分析とは?3つの指標で顧客をセグメント化する方法を解説
2025.04.04
View more
-

SEO対策における自社対応と代理店依頼の判断基準
2025.03.14
View more
-

トピッククラスターとは?SEO効果やメリット、作り方を徹底解説
2025.01.20
View more
-

E-E-A-T攻略法!E-E-A-Tの基本からYMYL、SEOに与える影響やGoogle評価基準まで徹底解説
2024.12.25
View more
-

4P分析とは?基本から他フレームワークとの違い、活用事例まで徹底解説
2024.12.23
View more