2021.11.09 2019.04.05

WEBサイトにとって必要不可欠な存在である、フォーム。
お問い合わせ、資料請求、参加申し込みなど様々な目的で利用されます。
今回は、ユーザーにストレスを与えないフォームをテーマに、
入力完了率を格段にUPするためのフォームデザインをご紹介します。
目次
1. 極力少ない項目数にする
何を当たり前のことを。と思うかもしれませんが、多くのWEBサイトでフォームを見ると、
こんなに必要か!?と思うほどの項目数が用意されています。
「できるだけユーザーから情報を取っておきたい」「他のサイトを真似して」など、
ユーザーに利益がなく、改めて検討すれば不要となる項目は徹底的に排除するべきです。
少ない入力で済めばユーザーのストレスは大幅に軽減されますし、フォーム全体の高さが短くなることで一覧性も向上します。

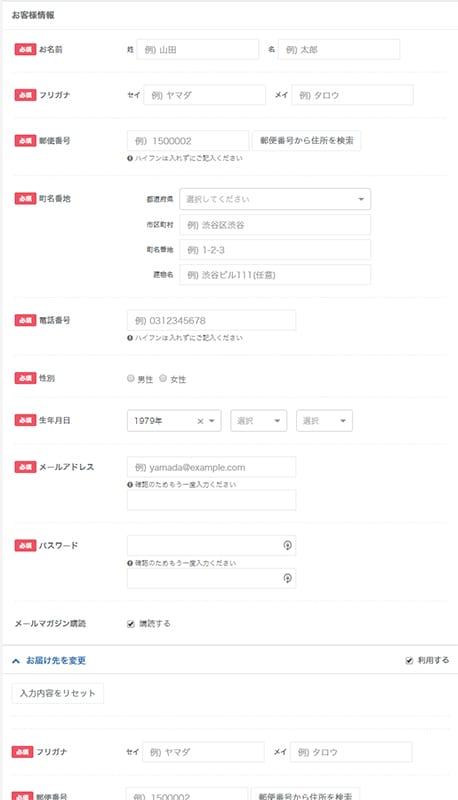
図1 項目数が大量。ユーザーのストレスは溜まる一方です。
2. 入力項目は適切な大きさを確保する
いざ、入力をしようと思ったら小さくてクリック(タップ)しづらい入力欄。
非常に操作性が悪く、入力のしづらさからストレスが溜まります。
最悪の場合、ユーザーはそのフォームを離脱してしまうでしょう。
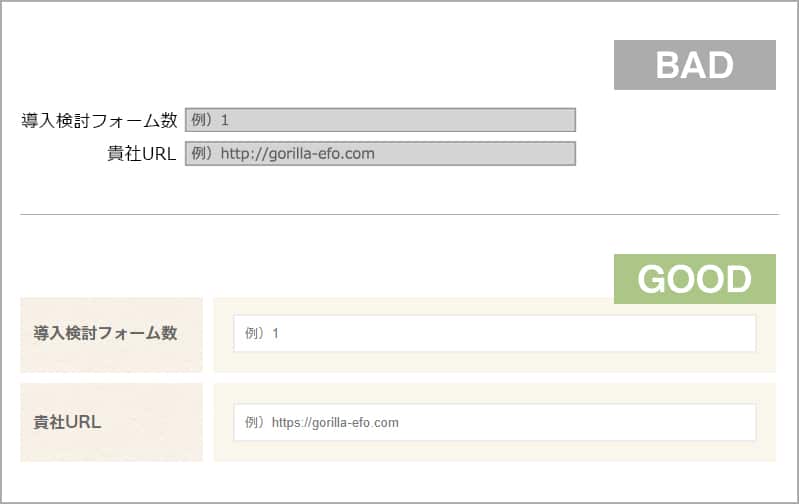
 図3 フォームの余白を取ることでユーザーにストレスを与えません。
図3 フォームの余白を取ることでユーザーにストレスを与えません。
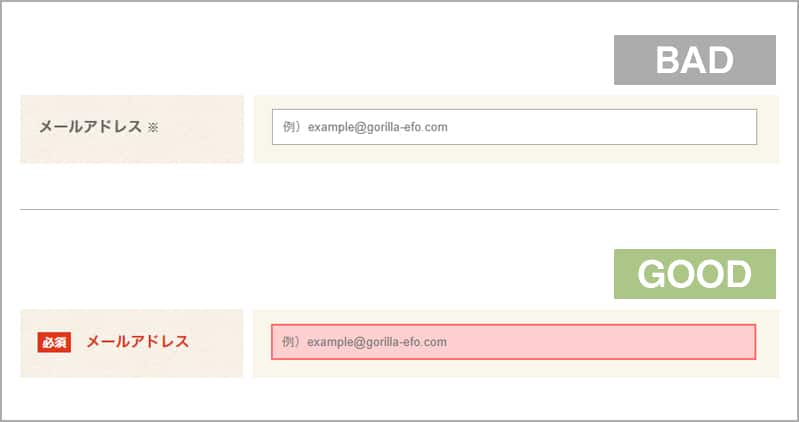
3. 必須/任意項目はわかりやすく
よく見かけるのは「※」とだけつけているフォームです。
必須にもかかわらず色すらついていないフォームもあります。
これでは、ユーザーの混乱を招き入力完了率の低下を招きます。

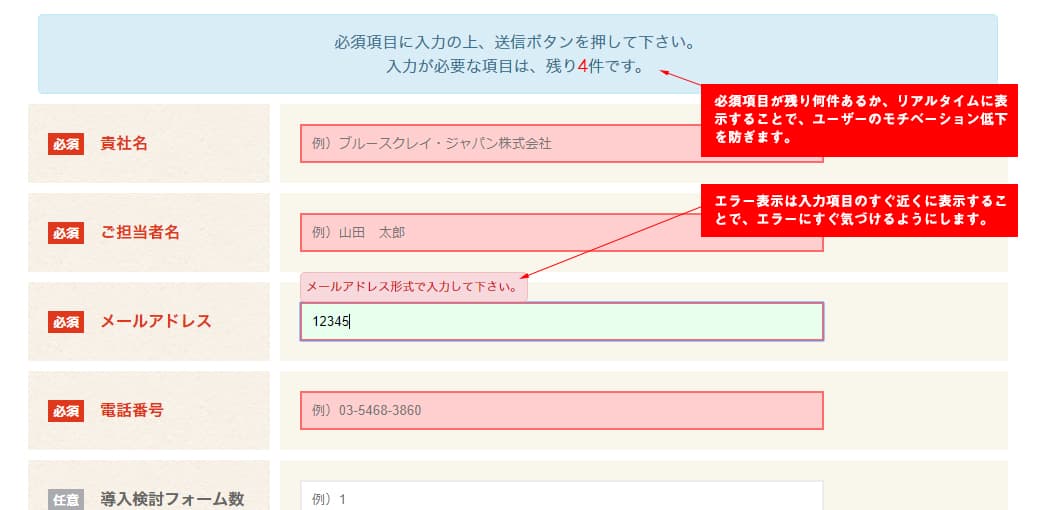
4. 入力エラー、残り入力必要数はわかりやすい位置に表示する
ユーザーが入力ミスをしたり、残りの必須項目数を確認する際に、
視認しやすい位置にメッセージが表示されている必要があります。

図4. ユーザーの操作に対してどういったアクションを行って欲しいかを明確に示すことで離脱を防ぎます。
5. チェックボックス、ラジオボタン、セレクトボックスを調整する
多くのWEBサイトでブラウザ標準のデザインのまま設置されています。
機能としては問題ないですが、クリック(タップ)のしやすさ、見やすさから考えると問題です。
特にスマートフォンではラジオボタンなどが小さいと狙った通りに入力が出来ず、
ストレスを与える大きな要因となります。

図5. 少しのカスタマイズで視認性・操作性の良い入力欄を作成できます。
最後に
いかがだったでしょうか。
フォームに到達するユーザーは、比較的見込みの高いユーザーです。
そんなユーザーをフォームの不便さで逃してしまっているのは、本当にもったいないことですので、
もし、フォーム改善を後回しにされていた企業様は、今すぐに着手することをオススメします!
フォーム(=出口)でしっかりユーザーを受け止めましょう
弊社では、フォームの改善も承っておりますので、お気軽のお問い合わせください!
BCJ管理人
ブルースクレイ・ジャパン(株)サイトの管理人です。 担当業務は全ファネル領域におけるサイト改善コンサルです。
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【2026年のSEO展望】GEO・SOV時代の最適戦略とは?AI時代に勝ち続けるための全戦略とKPIシフト
2025.12.03
View more
-

AI Overviews(AIO)でSEOはどう変わる?クリック率への影響や今すぐ知っておきたい最新の対策方法
2025.11.06
View more
-

データと社員の声でひもとく、ブルースクレイ・ジャパンの“リアル”な魅力とクライアント成果を生む現場の在り方
2025.11.05
View more
-

AIとSEOの新時代「SEO 2.1」──AI時代のSEO戦略とは?検索エンジン最適化はどこへ向かう?AI対策についても紹介!
2025.10.28
View more
-

ジム・フィットネス業界の集客を最大化する広告戦略【完全ガイド】媒体・費用・代理店の選び方まで徹底解説
2025.10.09
View more
-

【2025年最新版】リスティング広告代理店おすすめ15社を徹底比較!費用相場・選び方・失敗しないコツ
2025.09.16
View more
















