2021.11.17 2021.08.04

検索広告等で使われる1ページ構成のランディングページは、1ページに情報を詰め込むため情報量が多くなりがちです。
特に、スマートフォンでの閲覧を想定したランディングページでは、パソコンと同じように情報を詰め込むと、
とても見づらく離脱率の高いページとなってしまいます。
今回は、スマートフォンで見やすく閲覧率の高いページにするための6つのポイントをご紹介します。
目次
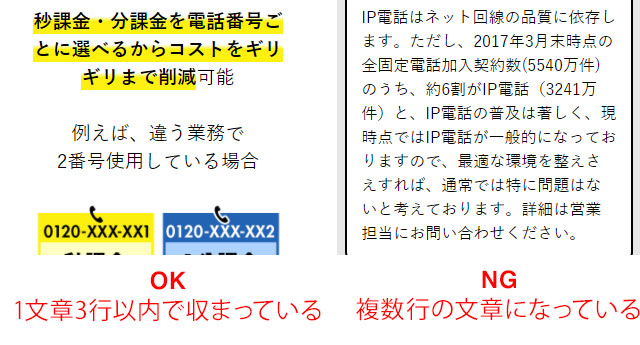
1文章3行までにする
ユーザーがランディングページを閲覧する際、一つの文章を見る時間は1秒にも満たないごく僅かな時間となります。
特にスマートフォンでは限られた表示領域に情報が表示されるため、小さく量が多い文章はほぼ見られないと考えてください。
1つの文章は3行以下にし、僅かな時間で内容が理解できるように配慮しましょう。

パソコン版のページからそのままスマートフォン版のページに文章をコピーしたりせず、
適宜、文章量を調整してあげましょう。
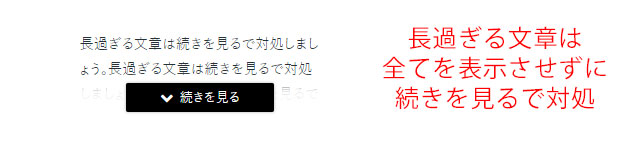
文章量が多くなる場合には「続きを見る」で対処する
なるべく少ない量でしっかりと内容を伝える必要があるスマートフォン版ランディングページですが、
どうしても文章量を減らせない場合もあります。
そういった場合には、最初の数行を表示させておき残りの文章は「続きを見る」などで、対処しましょう。

これであれば、少ない情報量ですみ、情報を見たいユーザーにも配慮ができます。
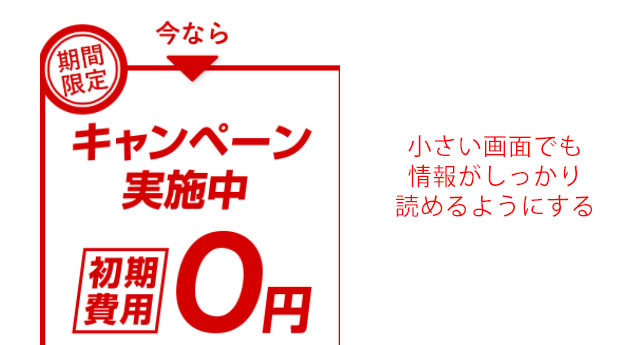
画像内の情報は読めるようにする
ありがちなのは、パソコン版のデザインをそのままスマートフォンで使っていたり、
画像内の文字が小さすぎて読めないなどです。
スマートフォンでは小さい画面でも情報が見られるようなデザインにしましょう。

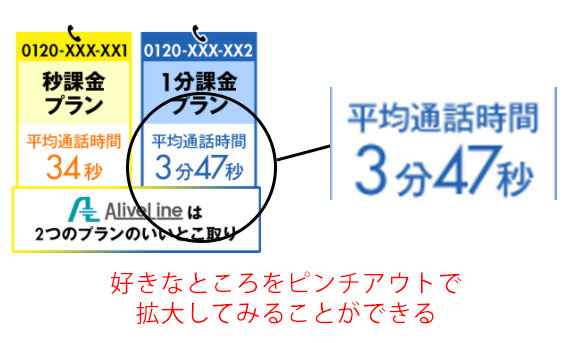
ページのピンチイン・ピンチアウトを有効にする
今でもデザイン性を保つためなのか、スマートフォンでのピンチイン・ピンチアウトを制限しているページを見かけます。
ユーザーにとってメリットが一つもないどころか、高齢者や目の悪い人にとっては非常に不便な状態ですし、
離脱の原因にもつながりますのでピンチイン・ピンチアウトは有効にしましょう。

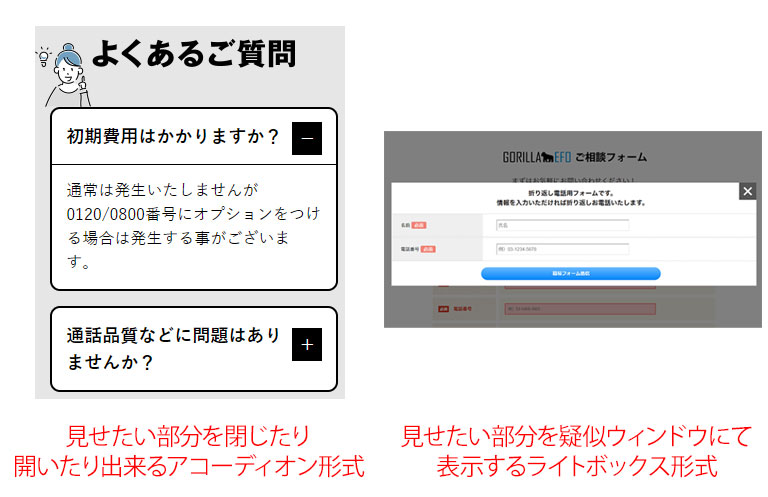
補足情報はアコーディオンやライトボックス形式にする
「続きを見る」の項目と同様に、伝えたい情報の中でも補足的な情報については、
最初から表示させずに、見たいユーザーのみが閲覧できる形にします。
アコーディオンと呼ばれる、閉じたり開いたりするものやリンククリックで同一画面内に擬似的に別の画面を表示させる
ライトボックスと呼ばれる形式で対応しましょう。

電話番号やCVボタンは押しやすいデザインにする
最後は当たり前の話ですが、スマートフォンでも押しやすいボタンデザインを心がけましょう。
スマートフォンではボタンの大きさを縦横で42~45ピクセル以上(横幅320ピクセルの場合)とすることが一般的です。
それ以下ですと、誤タップの原因となりユーザーにストレスを与えます。
弊社ではおおよそ横幅320ピクセル表示時に、150×80もしくは300×80ピクセル程度で作成します。
作ったらそれでおしまい。
ではなく、何度もテストを重ねてより良い成果を生むランディングページを作成することが大切です。
貴社でお使いのランディングページを改善するための代表的なチェック項目を以下にまとめておりますので、ぜひダウンロードして活用してみてください。
弊社ではランディングページの無料簡易分析も承っております。
プロ視点で見た、貴社ランディングページの課題点を発見し、オーダーメイドの分析結果資料をお届けいたします。
詳しくはチェックリストをご覧ください。
BCJ管理人
ブルースクレイ・ジャパン(株)サイトの管理人です。 担当業務は全ファネル領域におけるサイト改善コンサルです。
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【2026年のSEO展望】GEO・SOV時代の最適戦略とは?AI時代に勝ち続けるための全戦略とKPIシフト
2025.12.03
View more
-

AI Overviews(AIO)でSEOはどう変わる?クリック率への影響や今すぐ知っておきたい最新の対策方法
2025.11.06
View more
-

データと社員の声でひもとく、ブルースクレイ・ジャパンの“リアル”な魅力とクライアント成果を生む現場の在り方
2025.11.05
View more
-

AIとSEOの新時代「SEO 2.1」──AI時代のSEO戦略とは?検索エンジン最適化はどこへ向かう?AI対策についても紹介!
2025.10.28
View more
-

ジム・フィットネス業界の集客を最大化する広告戦略【完全ガイド】媒体・費用・代理店の選び方まで徹底解説
2025.10.09
View more
-

【2026年最新版】リスティング広告代理店おすすめ15社を徹底比較!費用相場・選び方・失敗しないコツ
2025.09.16
View more
















