2021.11.17 2021.08.04

検索広告等で使われる1ページ構成のランディングページは、1ページに情報を詰め込むため情報量が多くなりがちです。
特に、スマートフォンでの閲覧を想定したランディングページでは、パソコンと同じように情報を詰め込むと、
とても見づらく離脱率の高いページとなってしまいます。
今回は、スマートフォンで見やすく閲覧率の高いページにするための6つのポイントをご紹介します。
目次
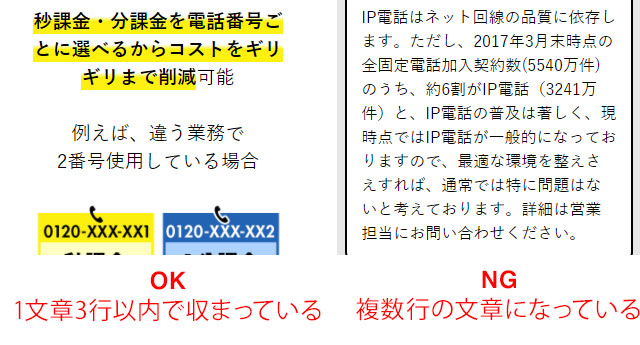
1文章3行までにする
ユーザーがランディングページを閲覧する際、一つの文章を見る時間は1秒にも満たないごく僅かな時間となります。
特にスマートフォンでは限られた表示領域に情報が表示されるため、小さく量が多い文章はほぼ見られないと考えてください。
1つの文章は3行以下にし、僅かな時間で内容が理解できるように配慮しましょう。

パソコン版のページからそのままスマートフォン版のページに文章をコピーしたりせず、
適宜、文章量を調整してあげましょう。
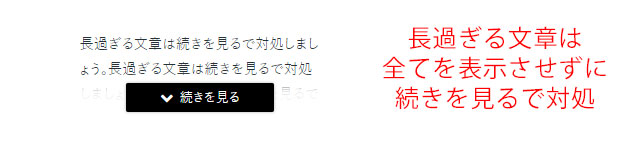
文章量が多くなる場合には「続きを見る」で対処する
なるべく少ない量でしっかりと内容を伝える必要があるスマートフォン版ランディングページですが、
どうしても文章量を減らせない場合もあります。
そういった場合には、最初の数行を表示させておき残りの文章は「続きを見る」などで、対処しましょう。

これであれば、少ない情報量ですみ、情報を見たいユーザーにも配慮ができます。
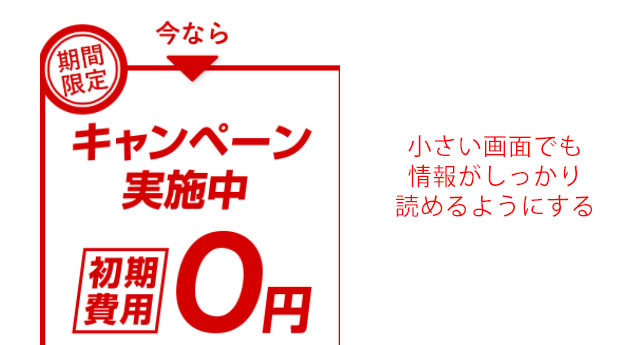
画像内の情報は読めるようにする
ありがちなのは、パソコン版のデザインをそのままスマートフォンで使っていたり、
画像内の文字が小さすぎて読めないなどです。
スマートフォンでは小さい画面でも情報が見られるようなデザインにしましょう。

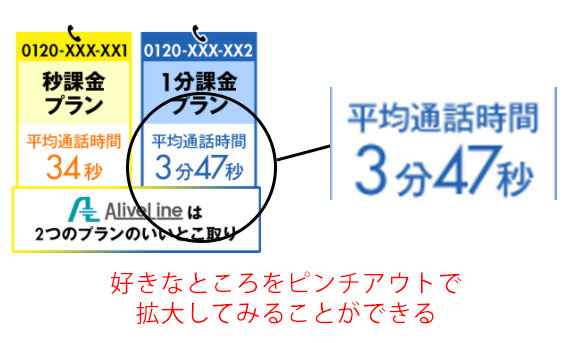
ページのピンチイン・ピンチアウトを有効にする
今でもデザイン性を保つためなのか、スマートフォンでのピンチイン・ピンチアウトを制限しているページを見かけます。
ユーザーにとってメリットが一つもないどころか、高齢者や目の悪い人にとっては非常に不便な状態ですし、
離脱の原因にもつながりますのでピンチイン・ピンチアウトは有効にしましょう。

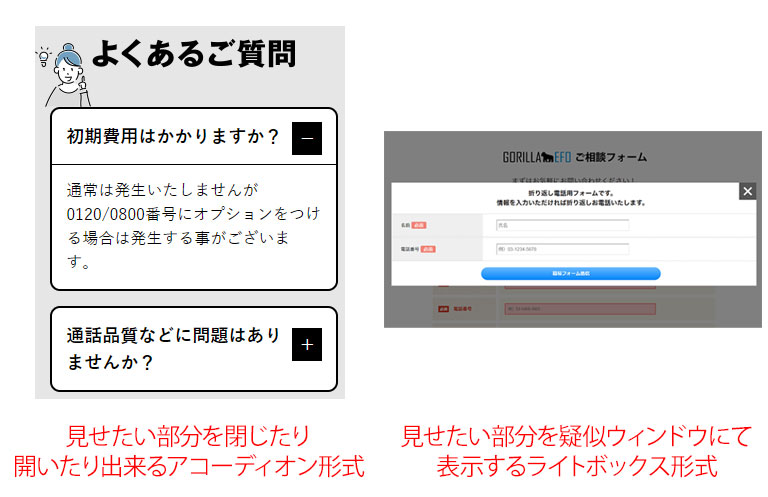
補足情報はアコーディオンやライトボックス形式にする
「続きを見る」の項目と同様に、伝えたい情報の中でも補足的な情報については、
最初から表示させずに、見たいユーザーのみが閲覧できる形にします。
アコーディオンと呼ばれる、閉じたり開いたりするものやリンククリックで同一画面内に擬似的に別の画面を表示させる
ライトボックスと呼ばれる形式で対応しましょう。

電話番号やCVボタンは押しやすいデザインにする
最後は当たり前の話ですが、スマートフォンでも押しやすいボタンデザインを心がけましょう。
スマートフォンではボタンの大きさを縦横で42~45ピクセル以上(横幅320ピクセルの場合)とすることが一般的です。
それ以下ですと、誤タップの原因となりユーザーにストレスを与えます。
弊社ではおおよそ横幅320ピクセル表示時に、150×80もしくは300×80ピクセル程度で作成します。
作ったらそれでおしまい。
ではなく、何度もテストを重ねてより良い成果を生むランディングページを作成することが大切です。
貴社でお使いのランディングページを改善するための代表的なチェック項目を以下にまとめておりますので、ぜひダウンロードして活用してみてください。
弊社ではランディングページの無料簡易分析も承っております。
プロ視点で見た、貴社ランディングページの課題点を発見し、オーダーメイドの分析結果資料をお届けいたします。
詳しくはチェックリストをご覧ください。
BCJ管理人
ブルースクレイ・ジャパン(株)サイトの管理人です。 担当業務は全ファネル領域におけるサイト改善コンサルです。
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

生成AI時代の広告運用者が、絶対に手放してはいけない領域とは?
2025.07.10
View more
-

【成功事例に学ぶ】ECサイトのSEOで差がつく!売上を伸ばす改善ポイントとは?
2025.07.10
View more
-

フォーム改善でCV率アップ!ユーザビリティを損なう、日本のHTMLフォームに潜む落とし穴とは?
2025.07.10
View more
-

【SEO初心者必見】検索結果で目立つ構造化データの使い方と実装ステップ
2025.06.05
View more
-

【徹底比較】4C分析とは?3C・4Pとの違いとマーケティングでの使い分けガイド
2025.04.08
View more
-

RFM分析とは?3つの指標で顧客をセグメント化する方法を解説
2025.04.04
View more
















