2025.07.07 2024.11.13

パンくずとは、サイト内のナビゲーション機能の一つとして、ユーザーが迷わず目的のページにたどり着くための重要な役割を果たします。
実はこのパンくずリスト、SEO効果にも大きな影響を与えることをご存じでしょうか?ユーザーの利便性を高めるだけでなく、検索エンジンにサイトの構造を正確に伝え、クロール効率の向上にも貢献します。
この記事では、パンくずリストの基本から種類ごとの特徴、SEO効果やユーザビリティ向上のポイントまでを詳しく解説します。初心者の方や、SEOを強化したいサイト運営者の方にも役立つ内容を網羅していますので、ぜひ参考にしてください。
目次
パンくずリストとは?その意味と役割

パンくずリストの定義と目的
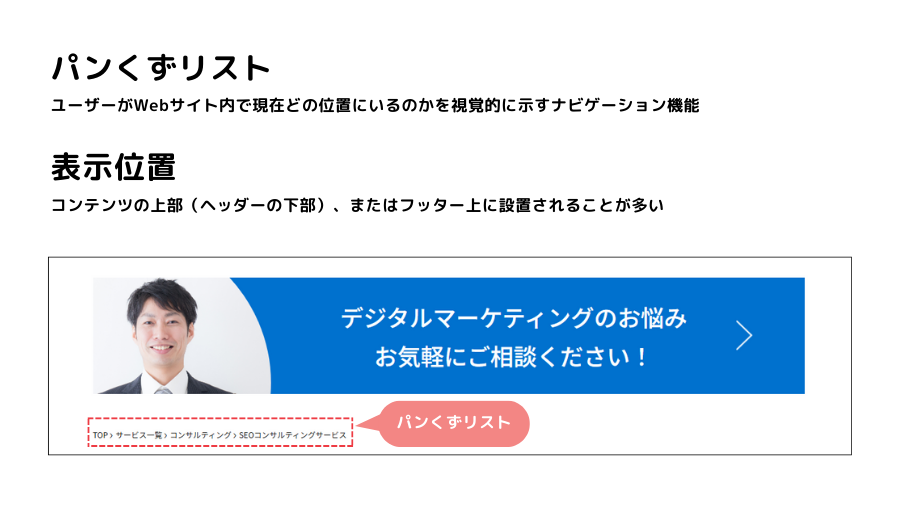
パンくずリストとは、ユーザーがWebサイト内で現在どの位置にいるのかを視覚的に示すナビゲーション機能です。
コンテンツの上部(ヘッダー下部)、またはフッター上に設置されることが多いです。このサイトではフッター上に設置しています。
一般的にページ上部に配置され、「ホーム > カテゴリ > 商品ページ」といった形式で階層構造を表示します。これにより、ユーザーはいつでも前の階層に戻ることができ、迷わず目的の情報にたどり着けます。特にコンテンツ量が多いECサイトやブログで活用され、訪問者の利便性を大きく向上させます。
また、パンくずリストはサイト運営者にとっても利点があります。SEOの観点から見ると、内部リンクとしての役割を果たし、検索エンジンがサイト内の各ページの関連性を理解しやすくなるからです。これにより、サイト全体の評価向上や、ページのクローラビリティ(クロールされやすさ)の改善が期待できます。
なぜ「パンくず」と呼ばれるのか?
「パンくず」という名称は、グリム童話『ヘンゼルとグレーテル』に由来しています。
この物語では、主人公たちが森の中で迷子にならないよう道にパンくずを落としていきました。同様に、パンくずリストも「自分が辿った道筋」を示し、元の場所に戻る道しるべとして機能することから、このように呼ばれるようになったとされています。この名称は、親しみやすく直感的に理解できるため、多くのWebサイトで一般的に使用されています。
パンくずリストの種類
パンくずリストには3種類があります。簡単に説明すると以下のような分類です。
| パンくずリストの種類 | 概要 | 使い方・メリット |
| 位置型パンくずリスト | サイトの階層構造を示し、ユーザーが現在どのカテゴリにいるのかを表す | コンテンツが階層的に整理されているWebサイトに最適 |
| 属性型パンくずリスト | 商品の属性や特徴によって分類され | 複数の特性から商品を絞り込むECサイトで、利便性を高める |
| パス型パンくずリスト | ユーザーが辿った閲覧履歴を示し、訪れたページを順番に表示する | ユーザーが複雑な経路でページを閲覧するサイトで役立つ |
SEOの観点では、「位置型パンくずリスト」が推奨されています。それぞれについて、細かくご紹介します。
位置型パンくずリスト
位置型パンくずリストは、ユーザーがサイト内のどの階層にいるかを示すもので、階層が明確なサイト構造を持つサイトでよく使われます。
例のように、ページの親子関係に基づいて表示されます。特に階層が深い求人サイトやECサイトで効果を発揮し、ユーザーがトップページに戻ることなく、カテゴリーの階層を辿りながら探している情報にアクセスしやすくなります。
位置型パンくずリストは、検索エンジンがサイトの構造を理解する上でも役立ち、SEO効果が期待できるため、多くのサイトで導入されています。
属性型パンくずリスト
属性型パンくずリストは、商品の特性やカテゴリに応じた情報を表示するタイプで、特にECサイトや不動産サイトで有効です。
たとえば、「ホーム > メンズファッション > ジャケット > ブルー」のように、特定の属性に基づいた項目が並びます。これにより、ユーザーは複数の条件で絞り込んだ結果を参照しながら、次のカテゴリや関連商品に簡単にアクセスできます。
属性型パンくずリストは、ユーザーが関心のある属性に基づいて情報を得られるため、回遊率の向上や、コンバージョンの促進にもつながりやすいとされています。
パス型パンくずリスト
パス型パンくずリストは、ユーザーが辿ったページの履歴を表示します。
たとえば、「ホーム > 特集ページ > 記事一覧 > 記事詳細ページ」のように、訪問者がどの順番でページを閲覧したかが示されるため、再訪したいページに戻りやすくなります。このタイプは、閲覧パスが複雑なサイトや、情報量が多くページ移動が頻繁に行われるサイトに有効です。
パス型はサイトの構造に縛られないため、自由度が高く、ユーザーの動線に沿って最適なナビゲーションを提供できる点が特徴です。
パンくずリストのSEOメリット

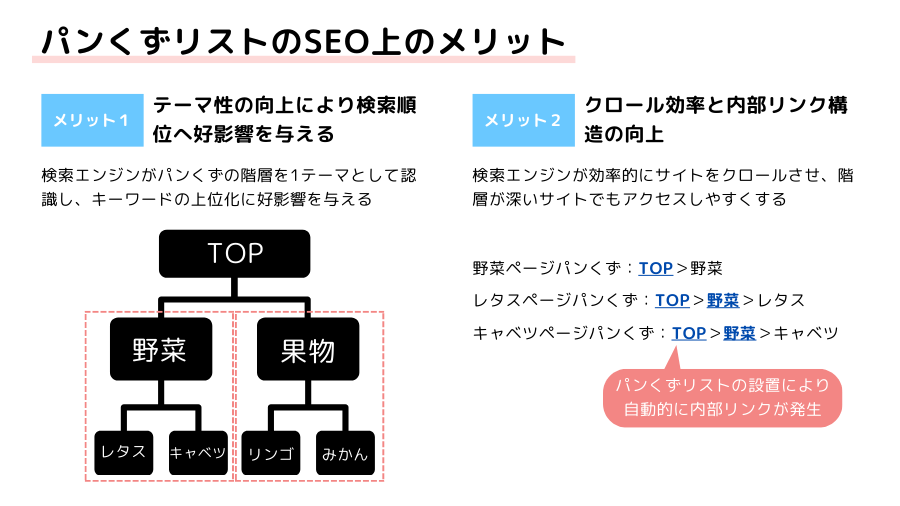
テーマ性の向上により検索順位へ好影響を与える
パンくずリストは、検索エンジンにとってサイトの構造を把握するための重要な手がかりとなります。特にGoogleは、パンくずリストを通してページの親子関係やカテゴリーの関連性を理解し、サイト内の情報の階層性を認識します。
パンくずリストがあることで、検索エンジンはページ同士の関係性をより正確に評価でき、テーマ性が向上することで、結果としてサイト全体のSEO評価が高まる可能性があるのです。
クロール効率と内部リンク構造の向上
パンくずリストは、内部リンクを自然な形で形成し、検索エンジンが効率的にサイト全体をクロールできるよう支援します。特に階層が深いWebサイトでは、トップページから距離があるページが検索エンジンに見落とされることがあります。
パンくずリストを活用することで、深い階層にあるページにもアクセスしやすくなり、サイト内のリンク構造が強化されるため、SEO効果がさらに高まります。この効果は、特にコンテンツの多いメディアサイトや、求人サイト、不動産サイトにおいて顕著です。
ユーザビリティ向上のためのパンくずリスト活用方法
パンくずリストがもたらす利便性
パンくずリストは、ユーザーが現在の位置をすぐに確認でき、上位階層に簡単に戻ることができるため、ユーザーエクスペリエンスの向上にも貢献します。特に初めて訪れたサイトや、情報が豊富に詰まったECサイトや情報サイトでは、パンくずリストによってサイト内の構造が直感的に理解でき、ユーザーの回遊性が向上します。
また、ユーザーが目的の情報に素早くたどり着けるため、直帰率が下がり、滞在時間が伸びる効果も期待できます。これは、結果的にSEO効果にもつながるため、サイト運営者にとって重要な機能です。
モバイル表示での最適化ポイント
モバイル環境におけるパンくずリストの表示には、いくつかの注意点があります。画面サイズが限られるため、表示する項目を簡潔にまとめ、最上位の階層と現在のページのみを表示するなど、省スペース化が必要です。
また、リンクをタップしやすい大きさにし、ユーザーが誤操作をしないように工夫することで、操作性が向上します。モバイル特有の見やすさや操作性に配慮したデザインにすることで、スマホユーザーにも快適なナビゲーションを提供できます。
パンくずリストの設置方法
HTMLでの実装方法
パンくずリストを手動で実装する場合、HTMLとCSSを使用してページの上部にナビゲーション要素を配置します。この方法では、Webサイトのデザインに合わせて柔軟にカスタマイズできるため、サイトの統一感を保ちながら、ユーザーに分かりやすい階層構造を提供することが可能です。
実装には、リストタグ(<ul>タグや<li>タグ)を活用し、階層構造を表現します。たとえば、以下のようなコード例を用いることで、トップページや各カテゴリページへのリンクを設定し、ユーザーがページ間を移動しやすくします。
CSSを用いて、このリストのデザインをサイト全体の雰囲気に合わせてカスタマイズできます。また、視覚的にわかりやすくするためにアイコンを追加したり、パンくずリスト全体を折りたたむデザインにしたりと、表示の工夫が可能です。
構造化データの適用例
パンくずリストの構造化データをJSON-LDやmicrodataで記述することで、SEO効果がさらに高まります。
構造化データは、検索エンジンがWebサイトの情報をより深く理解できるように、ページの階層関係を明示する役割を果たします。これにより、検索結果ページにおいてパンくずリストが「リッチリザルト」として表示され、ユーザーが目的のページにアクセスしやすくなります。
Googleが推奨する形式は、JSON-LDです。
たとえば、JSON-LDでパンくずリストの構造化データを設定する場合は、以下のようなコードを使用します。
このように設定すると、「ホーム」「カテゴリ」「商品ページ」といった各階層が、検索エンジンに正確に認識されます。特に「@type: ListItem」や「position」の属性を使用して、ページの階層順を指定することで、検索エンジンはユーザーのナビゲーションを視覚化しやすくなります。
適切な構造化データを記述することは、SEOの向上だけでなく、ユーザーが検索結果から目的のページに直感的にアクセスできるというメリットも生み出します。リッチリザルトに表示されるパンくずリストは、視覚的な効果を高め、クリック率の向上にもつながる可能性があるため、積極的に導入を検討する価値があります。
パンくずの構造化データの設置については、以下も参考にしてください。
パンくずリスト(BreadcrumbList)の構造化データ
パンくずリスト導入の注意点
過度な階層化の回避とわかりやすい構造
パンくずリストは、わかりやすい階層構造を維持することが重要です。過度に細かい階層を持つパンくずリストは、ユーザーが混乱する原因になるため、主要なカテゴリやサブカテゴリを絞り込み、情報が簡潔に表示されるよう工夫が必要です。
適切な階層を設定することで、ユーザーが無駄なく目的の情報にたどり着けるだけでなく、検索エンジンにとってもサイト構造が理解しやすくなります。
適切なアンカーテキストの設定
パンくずリストのリンクには、ページ内容を簡潔に示すアンカーテキストを設定しましょう。
また、SEO観点では、アンカーテキストに適度にキーワードを含めることも推奨されます。ただし、無理にキーワードを詰め込まず、自然な表現でリンクを設定することが大切です。これにより、ユーザーと検索エンジン双方にわかりやすいリンク構造が形成されます。
パンくずリストは基本的に全ページに設置すべき
パンくずリストは基本的に全ページに設置することで、サイトの一貫性とSEO効果が高まります。
ただし、ランディングページや広告から直接アクセスされる1ページ完結型のページでは、必ずしも必要ではない場合もあります。サイト構造や各ページの目的に応じて設置を判断し、適切なページにのみパンくずリストを適用することが、最適な効果を得るためのポイントです。
よくある質問|パンくずリストに関する疑問を解決
パンくずリストは必ず必要か?不要なケースは?
パンくずリストは、ユーザーと検索エンジン双方にとって有益な機能ですが、サイトの性質によっては必ずしも必要でない場合があります。特に、シンプルな1ページサイトや、内容がカテゴリに分かれていないサイトでは、ユーザーが混乱する可能性もあるため、設置を見送っても問題はありません。サイトの目的や構造に応じて、必要性を判断することが重要です。
英語での表記と他の言い換え表現は?
英語では「Breadcrumbs」や「Breadcrumb Navigation」と呼ばれます。これ以外にも「トピックパス」「ナビゲーションリンク」などの言い換え表現があり、業界やサイトの種類に応じて使い分けられています。こうした名称は、特に海外向けのサイトや国際的なWebサイトでも通じる表現であり、ユーザーにも直感的に理解されやすいです。
まとめ|パンくずリストを活用してサイトの利便性とSEOを向上させよう
パンくずリストは、ユーザーの利便性を高め、サイトのSEO効果を促進するうえで重要な要素です。
サイト内の階層構造を明示することで、ユーザーが求める情報に簡単にアクセスでき、検索エンジンもより効率的にクロールできます。特に内容量が多いサイトでは、パンくずリストを活用してわかりやすいナビゲーションを提供し、SEOとユーザビリティの向上を同時に実現しましょう。

SEOコンサルタントチーム
さまざまな業種業態のサイトのSEO対策の経験を経たSEOコンサルタントがSEO対策におけるお役立ち情報を発信します。 ”SEO”の生みの親であるブルースクレイからローカライズした内部施策をはじめとするSEOのノウハウをわかりやすくお届けします。
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

生成AI時代の広告運用者が、絶対に手放してはいけない領域とは?
2025.07.10
View more
-

【成功事例に学ぶ】ECサイトのSEOで差がつく!売上を伸ばす改善ポイントとは?
2025.07.10
View more
-

フォーム改善でCV率アップ!ユーザビリティを損なう、日本のHTMLフォームに潜む落とし穴とは?
2025.07.10
View more
-

【SEO初心者必見】検索結果で目立つ構造化データの使い方と実装ステップ
2025.06.05
View more
-

【徹底比較】4C分析とは?3C・4Pとの違いとマーケティングでの使い分けガイド
2025.04.08
View more
-

RFM分析とは?3つの指標で顧客をセグメント化する方法を解説
2025.04.04
View more
















