2025.02.20 2023.07.19

GAユーザーがサイトに訪れて、すぐに離脱した場合と、最後までページを呼んだうえで離脱した場合では、同じセッション数でもページの価値は変わってきます。
そのときに役立つ指標がスクロール率です。
この記事では、GA4でのスクロール率の計測方法について解説します。スクロール率を計測することで、ユーザーがページのどこまで閲覧したかを確認でき、コンテンツの評価やユーザー行動分析に役立ちます。GA4では拡張計測機能を使ってスクロール率を取得できます。デフォルトでは90%スクロールのみが記録されるため、より詳細なデータを得たい場合にはGTMを活用してカスタマイズしましょう。
目次
スクロール率とは?
そもそもスクロール率とは、Webサイトのページがスクロールされた割合を表している指標です。
つまり、「ユーザーは表示されたページのうち、どこまで読んだのか」を表していて、Webページの質を把握することに役立ちます。
ページ全体を100%としたときに、何%地点までスクロールしたのかを%で表します。
たとえば、Webページの最後までユーザーが記事を読んでいないことが発覚したとします。
どの部分でユーザーが離脱しているのか確認できれば、サイト構造のうちどこに問題があるか把握できます。
スクロール率と読了率の違い
スクロール率と読了率は、似ていますが「目的」と「計測する内容」が異なります。よって、「対策内容」も変わります。
読了率とは、ページを最後まで見た割合を表します。
また「目的」については、スクロール率は、コンテンツの視認性やユーザーの離脱箇所を確認するために、ページを閲覧したユーザーがどこまでスクロールしたかを測ります。
一方で読了率は、コンテンツが最後までしっかりと読まれているか、ユーザーにとって価値のあるコンテンツであるかを確認するために、コンテンツやページの終了地点に達した割合を計測し、最後まで読んだかどうかを確認します。
「対策内容」に関しては、スクロール率では、離脱が多い箇所に関連するリンクを設置したり、コンテンツの配置を変える等の施策を検討しますが、読了率はコンテンツの内容がユーザーにとって価値のある内容に改善する等の施策を検討します。
GA4のスクロール率
GA4では「scroll」というイベント名でスクロール率を把握できます。
UAでは、このスクロール率を計測しようとすると、Googleタグマネージャー(GTM)を使用する必要がありました。しかし、GA4にアップデートされたことで、GTMを使用せずに設定が可能となりました。
GA4でスクロール率を計測する方法
では、スクロール率の計測をする方法を紹介します。計測方法は大きく2つあります。
- 拡張計測機能を使用した設定方法
- GTMを使用した設定方法
それぞれ説明します。
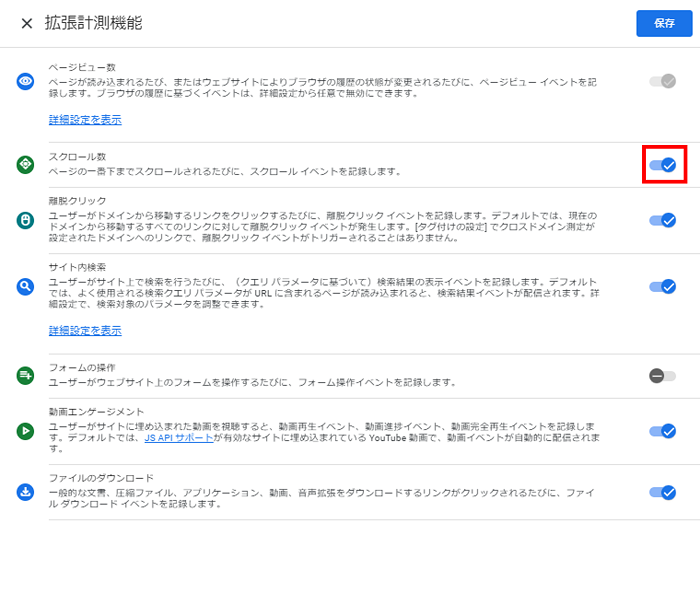
拡張計測機能を使用した設定方法
設定方法は、以下の手順になります。
- 管理画面のプロパティのなかにある「データストリーム」を選択する。
- スクロール率を設定したいWebサイトを選択する。

- ウェブストリームの詳細から歯車ボタンをクリックして、スクロール数を有効にする。

拡張計測機能イベントを含めた、GA4のイベントについては以下の記事で詳しく紹介しているので、ぜひご覧ください。
GTMを使用した設定方法
GTMの「スクロールされた距離」というトリガーを利用することで、計測したい任意の値を設定できます。GTMでの設定方法は、以下の手順になります。
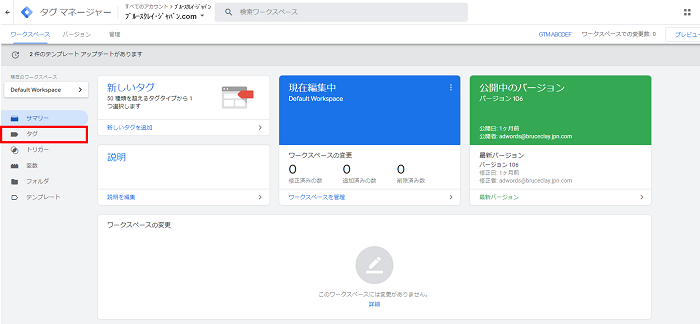
- 左側のメニューから「タグ」を選択します。

- 「新規」をクリックします。

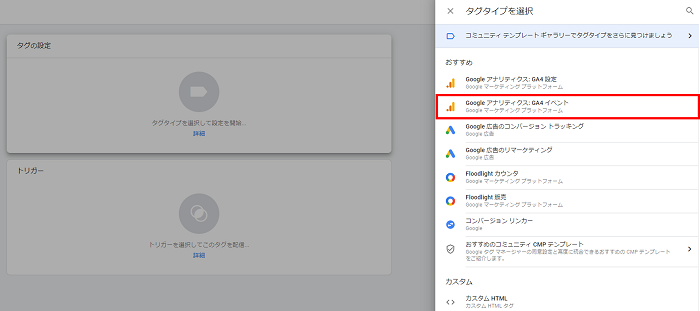
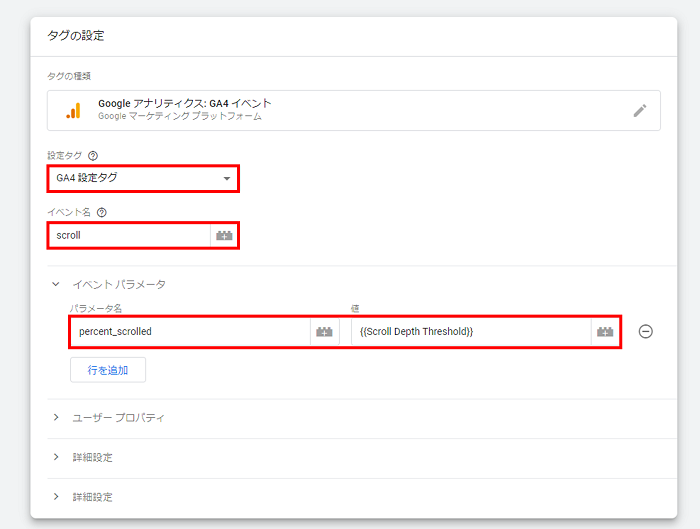
- 「タグの設定」を選択し、タグタイプのなかから「Googleアナリティクス:GA4イベント」を選択します。

- イベント名を入力します。設定タグでは「GA4設定タグ」を選択します。
- イベントパラメータにてパラメータ名と組み込み変数を入力します。
変数には「{{Scroll Depth Threshold}}」を入力します。
※事前に変数の設定をしておきましょう。
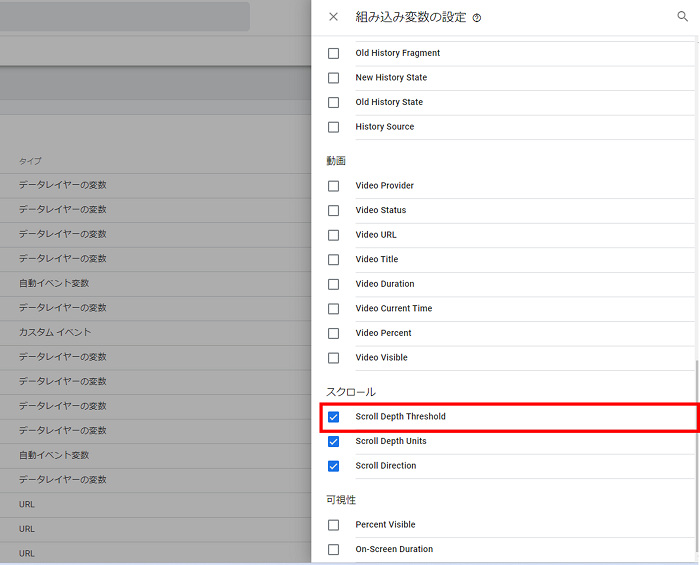
左のメニューから変数を選択して、設定をクリックします。
組み込み変数の設定のなかから、「Scroll Depth Threshold」にチェックを入れます。

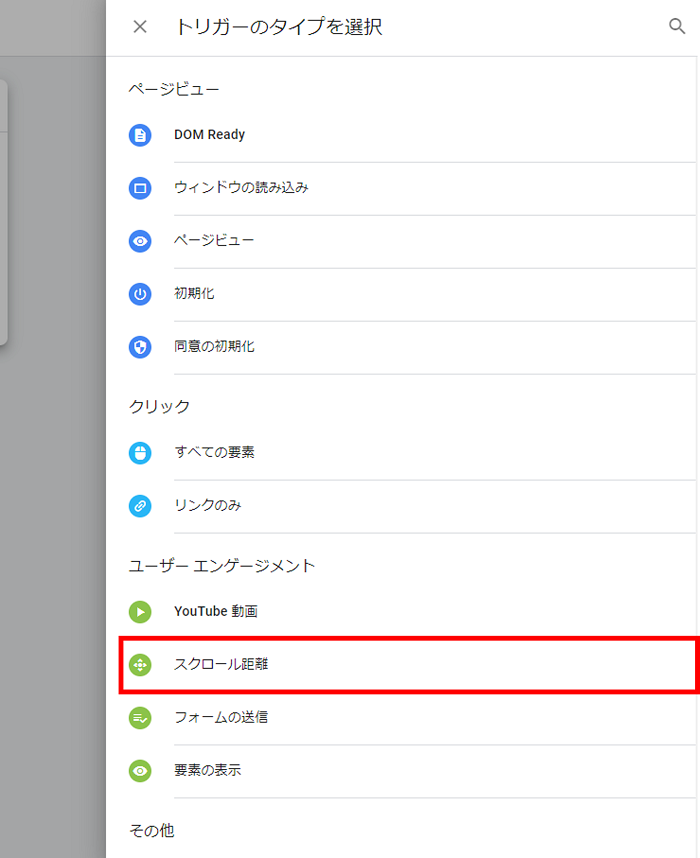
- 「タグの設定」の下にある「トリガー」を選択します。
トリガーの選択の右にある「+」(プラスボタン)をクリックします。 - 「トリガーの設定」をクリックして、トリガーのタイプから「スクロール距離」を選択します。

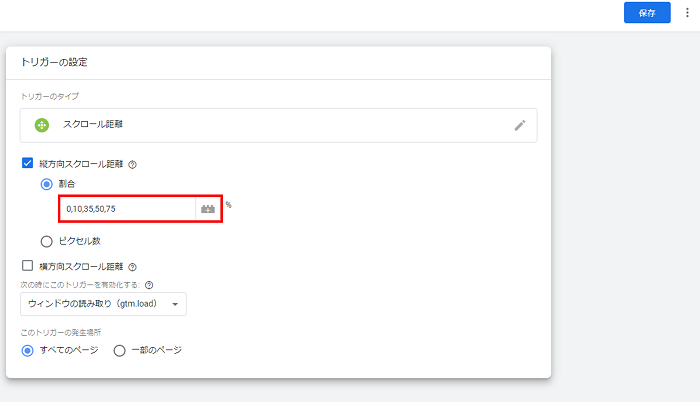
- 今回は、縦方向スクロール距離を選択します。
割合、もしくはピクセル数に任意の値を入力し、保存します。
※割合・ピクセル数を設定する場合は、「0」を一緒に設定することをおすすめします。
集計する際に母数を出せるため、計算がおこないやすくなります。
- タグの名前を入力後保存をクリックします。
以上でGTMの設定は完了です。その後、設定したGTMタグをGA4でカスタムイベントとして設定します。
GTMでスクロール率を計測する場合、GA4の拡張計測機能にある「スクロール数」は計測をオフにしておきましょう。これは、GA4とGTM両方で重複して計測された結果、データが正しく収集できなくなってしまうことを防ぐためです。
GA4で設定するスクロール率の注意点
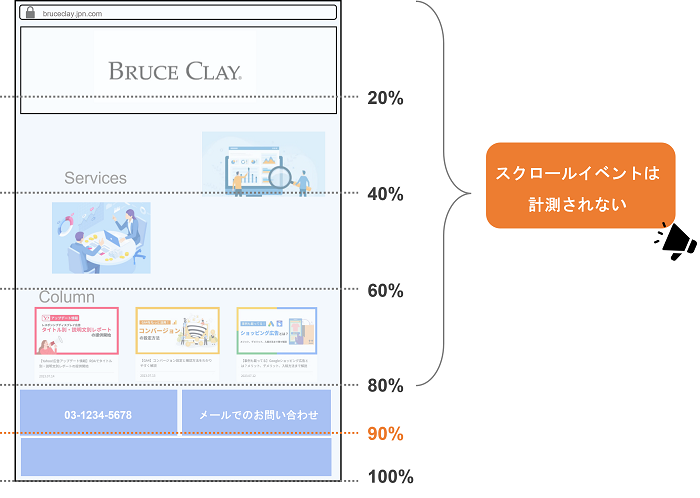
ただし、ページのトップを0%として、計測できるスクロール率は90%のみとなります。
ユーザーが、ページのスクロールが90%に満たない割合で離脱してしまった場合、「scroll」というイベントは計測されません。
たとえば、下記のイメージ図のように、ページの途中にサービスの詳細サイトへ誘導するボタンを設置しているとします。この場合、サービスの詳細サイトへ遷移はしているものの、誘導につながったこのページの「scroll」は計測されず、レポート上は「0」と表示されます。

このように、ページの途中までのスクロール率を計測したい場合や、さらに細かくスクロール率を計測したい場合は、UAと同様にGTMを使用する必要があります。
レポートでの確認方法
探索レポートでの確認方法
スクロール率の計測設定ができたら、探索レポートで数値を確認しましょう。

ページ別のスクロールを確認するレポートの作り方は以下です。
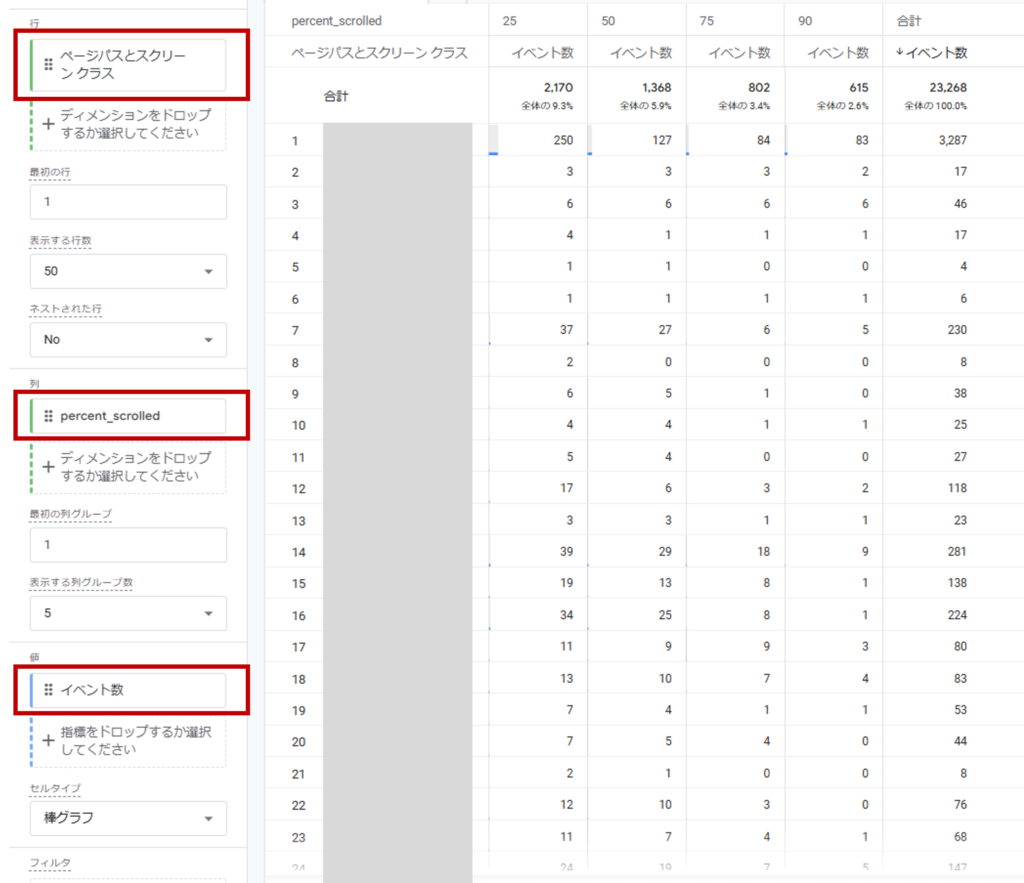
- 「自由形式」のレポートを選択
- ディメンション(行)に、「ページパスとスクリーンクラス」or「ページタイトル」、「ページパスとクエリ文字列」等を設定
- ディメンション(列)に、GTMで設定した「percent_scrolled」を設定
- 指標に、「イベント数」を設定
デバイス別やチャネル別、性別等のデータを見たい場合は、ディメンション(行)の内容を変更することで確認が可能です。
探索レポートでは、スクロール「率」を出すことはできないので、次に紹介するLooker Studioのレポートも合わせてみていくのがおすすめです。
Looker Studioでの確認方法
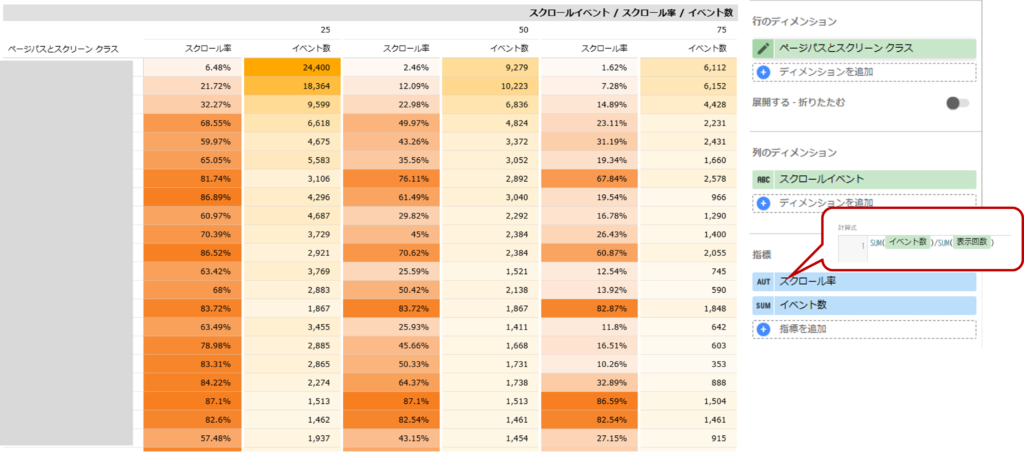
Looker Studioでも同じようにスクロールイベントを確認できます。また、関数を組めばスクロール率を表にすることも可能です。

指標を追加する際に、「計算フィールドを追加」を選択し、SUM(イベント数)/SUM(表示回数) と計算式を入れます。
イベント数降順にすることで見やすいレポートが作成可能です。
まとめ
スクロール率の計測方法とレポートでの確認方法をご紹介しました。
GA4にアップデートされ、GTMを利用せずとも簡単にスクロール率を計測できるようになりました。しかし、計測されるタイミングのカスタマイズ性にはどうしても欠けてしまいます。
収集したいデータに合わせて、GA4とGTMを活用しましょう。

marke@bcj
ウェブマーケティングコンサルタント 詳細な分析から成果改善までをコミット!
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【SEO初心者必見】検索結果で目立つ構造化データの使い方と実装ステップ
2025.06.05
View more
-

【徹底比較】4C分析とは?3C・4Pとの違いとマーケティングでの使い分けガイド
2025.04.08
View more
-

RFM分析とは?3つの指標で顧客をセグメント化する方法を解説
2025.04.04
View more
-

トピッククラスターとは?作り方やSEO対策における効果、メリットを徹底解説
2025.01.20
View more
-

E-E-A-T攻略法!E-E-A-Tの基本からYMYL、SEOに与える影響やGoogle評価基準まで徹底解説
2024.12.25
View more
-

4P分析とは?基本から他フレームワークとの違い、活用事例まで徹底解説
2024.12.23
View more

















