2021.11.04 2021.05.24

2022年6月15日にWebブラウザ「Internet Explorer」(IE)のサポートがいよいよ終了となります。
古くからWEBに関わった方であれば特に、感慨深く、残念なような、嬉しいような?感じでしょうか。
IE終了に伴い、これまで以上にブラウザ標準の機能でWEBページを便利にすることが可能になるでしょう。
今回は、ランディングページ(LP)に実装しておくと、ユーザービリティの向上につながる機能を5つ紹介します。
ページ内ナビゲーション

ページ内ナビゲーションは、LPの長さが長い時に効果を発揮する機能です。
LP内の上部または下部などに、スクロールに追従する形で固定表示されるナビゲーションです。
WEBサイトなどでよく見かけるグローバルナビゲーションのLP版と考えてください。
グローバルナビゲーションと異なる点として、ページ内ナビゲーションでは、リンクをクリックすることで別ページに飛ばさずに
LP内の該当のコンテンツまでページ内遷移させます。
また、LPのスクロール量が多い場合、ページ内ナビゲーションが存在していることで、最初からこのLPにはどんなコンテンツが揃っているのか、を
ユーザーにいち早く伝えることができるため、離脱抑制にもつながります。
ページトップへ戻る / ページの先頭へ戻る / ページ上部へ戻る

LPの右下に設置することが恒例ですが、ページ内ナビゲーションと同様にスクロールに追従して固定表示されるもので、クリックすることでLPの先頭(FV)へ一気に戻ることができます。
LPが長い場合、スクロールをすればするほど、ページの開始位置(ファーストビュー)まで戻るのには、同じ量のスクロールを再度行わなければなりません。
非常に非効率ですし、ユーザーのストレスの原因になるので、ぜひ実装しておきたい機能です。
マウスオーバー

ボタンやリンクの上にマウスカーソルを載せた際に、アニメーションさせながら色をつけたり、反転させたりする機能です。
設定をしなくても、リンクとしての機能を果たせますが、マウスオーバー効果をつけることでユーザーにリンクということを分かりやすく伝えることが可能になります。
クリック率の向上につながりますので、ぜひ実装してい機能です。
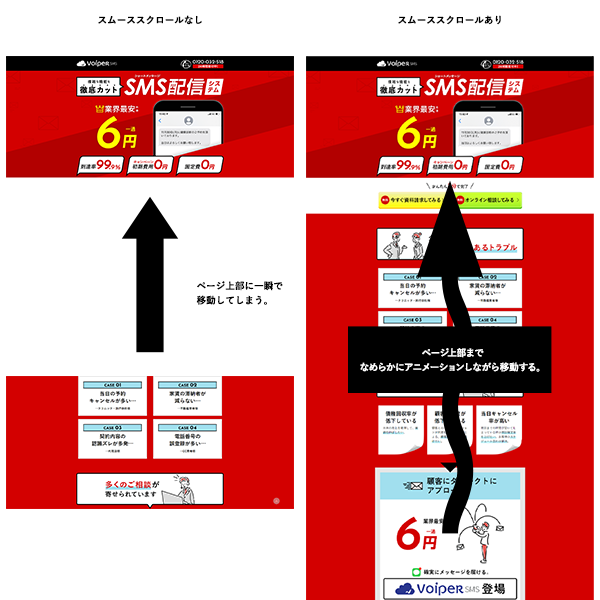
スムーススクロール
通常、ページ内のアンカーリンクは、クリックすると一瞬で指定した要素に位置が移動します。
しかし、それだとユーザーは一体LPの上か下あるいはどの位置に移動したのかを見失うことになり、混乱を与える原因となります。
スムーススクロールを設定することで、アンカーリンクすべてが目的の位置に移動する際にアニメーションしながら滑らかに移動するようになるため、
一番最初に紹介したページ内ナビゲーションやページトップへ戻るリンクと併用したい機能です。

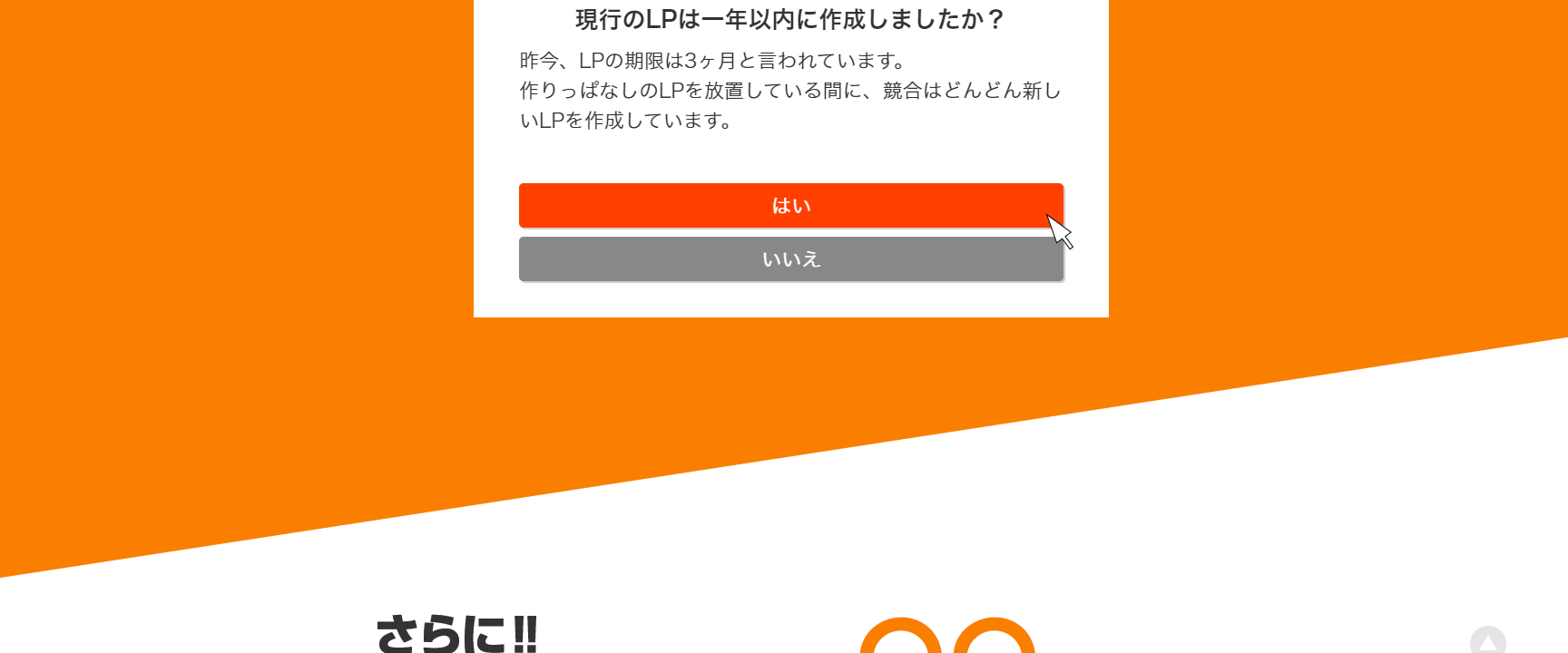
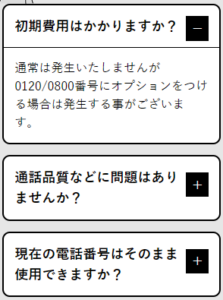
スライドダウン / スライドアップ

Q&Aやユーザーの体験談など、LP内でも情報量や文章量が多いけど、重要度が低いコンテンツを掲載する際に有効な機能です。
初期状態では一部のみユーザーに提示し、興味のあるユーザーだけ該当のコンテンツをクリックまたはタップすることで、全てのコンテンツを展開します。
特にスマホでは横幅ないため、ページが長くなりがちですので、こちらの機能を試してみてはいかがでしょうか。
作ったらそれでおしまい。
ではなく、何度もテストを重ねてより良い成果を生むランディングページを作成することが大切です。
貴社でお使いのランディングページを改善するための代表的なチェック項目を以下にまとめておりますので、ぜひダウンロードして活用してみてください。
弊社ではランディングページの無料簡易分析も承っております。
プロ視点で見た、貴社ランディングページの課題点を発見し、オーダーメイドの分析結果資料をお届けいたします。
詳しくはチェックリストをご覧ください。
BCJ管理人
ブルースクレイ・ジャパン(株)サイトの管理人です。 担当業務は全ファネル領域におけるサイト改善コンサルです。
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

パンくずリストとは?種類やSEO効果、ユーザビリティ向上のメリットを徹底解説
2024.11.13
View more
-

共起語とは?サジェストや関連キーワードとの違い、調査方法とユーザーニーズを把握する方法を解説
2024.11.11
View more
-

PV(ページビュー)数とは?セッション数やUU数との違い、目安と増やす方法
2024.11.07
View more
-

被リンクとは?SEO効果や良質な被リンクの増やし方を徹底解説
2024.11.05
View more
-

コンテンツマーケティングとは?メリットや実施手順・成功事例を解説
2024.10.21
View more
-

robots.txtとは?書き方や確認方法、SEO上の効果について徹底解説!
2024.08.05
View more