2023.08.29 2023.08.30

バナーをデザインする際に、人間の視線の動き方やフォント、配色などをしっかりと反映させることで視認性が上がり、情報がユーザーに伝わりやすくなります。今回は、バナーの勝ちレイアウトとバナーをデザインする際のポイントを解説していきます。
目次
バナーデザインの基本
人間が受ける情報の8割を占めているのが視覚です。人間の視線の動き方やフォント、配色などをしっかりと理解し反映させることでより情報がユーザーに伝わりやすくなります。
人間の視線の動き
人間の視線の動きを理解するとバナーのデザインを構築しやすくなります。
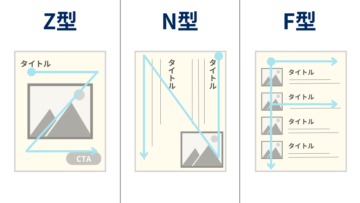
Z型
バナーデザインにおいて一番用いられているのがこのZ型の視線誘導です。Z型は、下記の図のようにユーザーの視線が左上から右下までZ字のように移動するパターンのことです。最終的な視線の先に資料請求などのCTAボタンを置くことでユーザーの行動を促すことができます。
N型
N型はユーザーの視線が下記の図のように、右上から左下までN字のように移動するパターンのことです。漫画を読む際や、縦書きのものを読む際によく見られる視線の動きとなっています。バナーデザインは横書きが主流なのでこの視線誘導はあまり見られないかもしれませんが、縦書きのキャッチコピーなどを利用する際に効果的です。
F型
F型は、下記の図のようにユーザーの視線が左上から右下、左下というように分岐した視線の動きのことを言います。記事やウェブサイトなどといった文章量の多いものを見る際に多い視線の動きとなっています。下の方に視線が行くにつれて内容があまり読まれなくなってしまう可能性が高くなってしまうのでバナーデザインに用いる際は情報を詰め込みすぎず、簡潔に読みやすくするようにしましょう。

太→細、大→小
上記で紹介したZ・N・F型以外に、太→細、大→小という視線の動きがあります。「タイトルから本文」のように、太く大きいものから細く小さいものへと視線が移動します。バナーデザインでは一番伝えたいメインコピーを大きくし、補足説明などはメインコピーよりも小さくすることでデザインにメリハリをつけることができます。
バナーの雰囲気に合わせたフォント選び
フォントによって人に与える印象は異なります。例えば、太字の角ゴシック体であれば力強い印象、細字の丸ゴシックであれば優しい印象を与えます。商品やサービスのイメージに合わせてフォントを変えるようにしましょう。しかし1つのデザインのバナーの中にたくさんのフォントを使用してしまうと視認性が低く、ごちゃごちゃとした印象を与えてしまうので多くて2つまでに絞る事をお勧めします。
バナーのイメージに合った色を選ぶ
色の印象
フォント同様、色にも印象があります。赤やオレンジといった暖色には元気・ポジティブといった明るい印象を受けますが、青やグレーといった寒色には落ち着いたイメージや少しネガティブな印象を受けることが多いです。さらに黒×黄といった組み合わせからなる警戒色など、色によって与えられる印象は多く存在します。商品イメージや訴求内容と色の与える印象を加味しながら、バナーでの配色を決めることが重要です。色選びに迷った場合、ベースカラー(背景)+メインカラー+アクセントカラー(メインカラーの補色)の3色にすると決めやすくなります。
色を使うのは3色まで
色を多く使いすぎてしまうと、大きさや細さ・視線誘導を意識したデザインにしても一番伝えたい部分やアピールしたい部分が目立たなくなってしまいます。ベースカラー・メインカラー・アクセントカラーの3色にまとめることで強調する部分もわかりやすく、ユーザーにアピールしやすくなります。
印象に残ったクリエイティブを参考にする
人間の視線の動きやフォント・色の与える印象を意識するだけではデザインのイメージが湧かない…という方もいらっしゃるのではないでしょうか。そのような場合は印象に残ったクリエイティブを参考にする事をおススメします。バナー広告がたくさんある中で印象に残っているクリエイティブは、フォントの配置や配色などバランスが整っていて視認性が高く、バナーデザインの参考になります。
バナーレイアウト4選
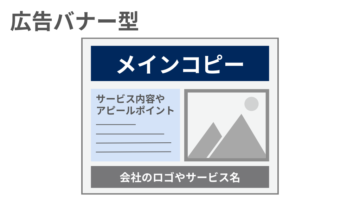
迷ったらコレ!広告バナー型
先述したZ型視線誘導を活用した一番よく見られるバナーデザインです。
一番上の部分にメイン訴求やメインコピーを配置し、中央にその商品やサービスのアピールポイント、下部に会社のロゴやサービス名を配置することで情報の重要な順番にユーザーの視線を誘導することができます。

横割りのレイアウト
横割りのレイアウトとは、バナーを上下に分けメインコピー(テキスト部分)と写真を配置するレイアウトです。

縦割りのレイアウト
縦割りのレイアウトは、バナーを左右に分けてメインコピー(テキスト部分)と写真を配置するレイアウトです。

敷詰めのレイアウト
敷詰めのレイアウトは、下記のレイアウトのように画像が多いデザインに適しています。

バナーレイアウトのポイント
デザイン3大原則を活用する
近接
余白を活用することで情報にまとまりが見えるようになります。
余白を使ってグループ化するイメージを持つことがポイントです。

整列
文字やイラスト、CTAなどの位置を整列させることで、視認性が上がり整った印象を受けます。
ポイント:素材の端を「見えない線でつなげる」こと

強弱
特にアピールしたい部分を強調することでユーザーが一目で重要なポイントに気づくことができます。
ポイント:自分が思っている以上に大胆に強調すること

助詞・単位は小さくする
さらにメリハリをつけるポイントとして「助詞や単位を小さくする」ことも重要なポイントになります。助詞や単位の文字サイズを小さくすることでその直前にある言葉や数字が強調され、より視認性が高いバナーデザインにブラッシュアップすることができます。
心理効果を活用する
キャッチコピーを作る際に、以下のような心理効果を用いることでさらにユーザーの行動を促進することができます。
人は得をするより損を嫌がる傾向があるので、危機をあおることでユーザーに危機感を与え、行動を促します。
商品購入の際にネックとなる懸念点を払拭する訴求をしてユーザーの行動を促進します。
例:「効果がなかったら全額返金」
カリギュラ効果は、禁止されればされるほどやってみたくなってしまう心理現象を利用した訴求でユーザーの行動を促進します。
例:「体を鍛えたい人以外は見ないでください」など
同じ数量のものを単位を変えて表現する手法です。
例:タウリン1g配合→1000mg配合
物事の実際の信憑性にかかわらず肩書きや地位のある人の意見を信じてしまう習性を活かした訴求でユーザーの行動を促進します。
例:「病院でも使われています」など
痩せたい⇔食べたいなどといった矛盾した内容に対しストレスを感じることを訴求することで当てはまるユーザーの行動を促進します。
例:「痩せたいのに食べてしまう…そんなあなたに!」
最初に見た数字やデータが基準となってその後のイメージが変わってしまう効果を利用した訴求でユーザーの行動を促進します。
例:「通常15万円のところ、今なら5万円!」
まとめ
バナーレイアウトの基本やポイントを押さえ、成果の高いバナーを作りましょう!

marke@bcj
ウェブマーケティングコンサルタント 詳細な分析から成果改善までをコミット!
BCJメールマガジンのご登録
最新のセミナー情報やお役立ち情報をメールにてお届け致します!
-

【セミナーレポート】BtoB広告成功へのルートマップ-第2部
2023.12.25
View more
-

【セミナーレポート】BtoB広告成功へのルートマップ-第1部
2023.12.25
View more
-

【2023年最新】SEOとは?基本的なSEO対策とやり方をわかりやすく解説!
2023.10.27
View more
-

【HTML】の改行方法!brタグとpタグ、CSSを使った方法を紹介
2023.10.03
View more
-

【Amazon広告】種類やメリット、課金方式などをわかりやすく解説
2023.10.03
View more
-

数字で分かる!縦型動画広告のメリットと作成ポイントまで徹底解説
2023.10.02
View more